描述
Accessing the Emoji library can be painful 😫 on some operating systems. You always have to leave the editor which is not useful for distraction-free writing.
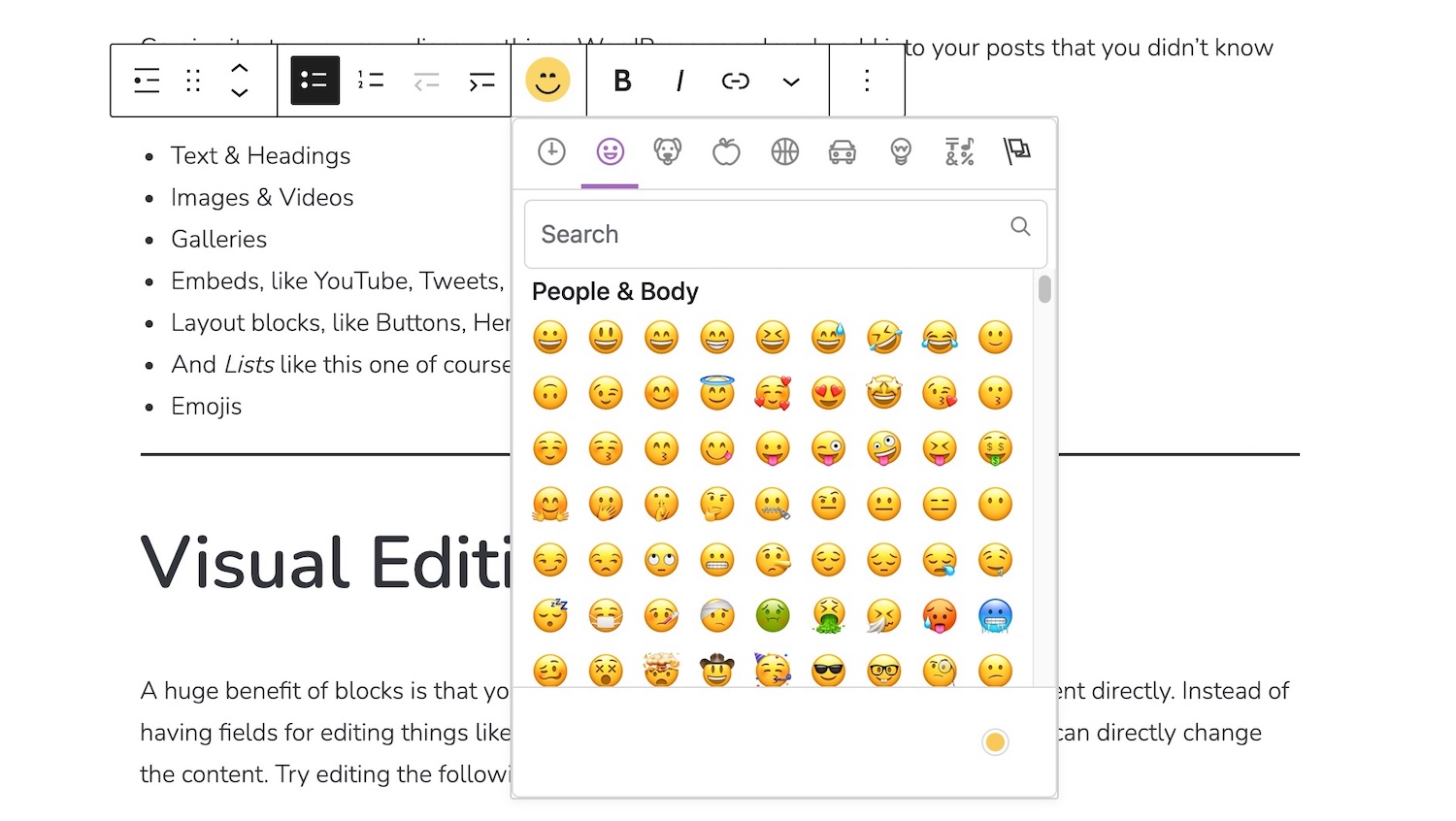
- This plugin reduces the burden by implementing an easy to use Emoji picker in the block toolbar.
- Can be used with any WordPress theme.
- Only compatible with WordPress (Gutenberg) Core. Third-party page builders will probably not work.
Emoji Netiquette: Emojis have become popular culture and are here to stay but choose them wisely and avoid ❗️ excessive use in your (business) communication.
The Emoji Mart library (BSD 3-Clause “New” or “Revised” License) has been developed by Missive.
More
If you like this plugin and are missing a powerful Icon library in your Editor you may find our <i> Toolbar plugin useful.
Contribution?
- The Plugin development can be followed via GitHub <3 / ❤️
- We are happy to receive feature suggestions and pull requests: https://github.com/them-es/emoji-toolbar
More information
安装
- Upload the Plugin to the
/wp-content/plugins/directory. - Activate it through the ‘Plugins’ menu in WordPress.
- Open a page or post using the block editor, add a paragraph or heading block and select the “Emoji” menu item from the toolbar.
- Choose an Emoji and it will appear in the content area. Simple and fast!
常见问题
-
Emojis don’t show up in the content!
-
- You need to make sure that your database tables use the
utf8mb4collation to be able to natively store emoji characters: https://make.wordpress.org/core/2015/04/02/omg-emoji-%F0%9F%98%8E
- You need to make sure that your database tables use the
-
How do I change the skin tones?
-
- Click on the yellow dot button (bottom right) in the popup and select the preferred color tone.
-
Is this plugin compatible with Multisite?
-
- Yes, you can network-activate this plugin and the feature will be enabled on all sites.
-
This GPL 2.0+ licensed WordPress plugin uses a BSD 3-Clause “New” or “Revised licensed library. Is the third-party code compatible with GNU GPL?
-
- See https://www.gnu.org/licenses/license-list.en.html#GPLCompatibleLicenses
评价
2023 年 4 月 30 日
1 回复
great plugin, but no country flags for some weird reason(
2022 年 1 月 14 日
1 回复
I was looking for an easy way to add an emoji tool to the block editor for a client and came across this. Installed & activated in seconds. Works great! Will definitely use this again. Thanks to the developer for sharing this handy tool!
pk
贡献者及开发者
更新日志
1.2.4
- Update dependencies and locales
1.2.3
- Code quality
- Documentation
- Update dependencies and locales
1.2.2
- Localization of the Picker interface
- Cleanup
- Update dependencies
1.2.1
- Update dependencies
1.2.0
- Update Emoji Mart library to 5.0 which is faster and more accessible than before
- Unicode 14.0 support with new emoji chars 🫡
- Minor styling updates
1.1.1
- Minor updates: Styling issue, Removed @import from style-editor.css, Make title translatable
1.1.0
- Fixed some deprecation warnings
- Ready for localization
- Style top-level toolbar button as 😀
- Remove button #2 from dropdown menu
1.0.3
- Drop CDN icons and load “os-specific” native Emojis in the Picker component
1.0.2
- Bugfixes: 1. Finally categories can be selected on init, 2. Fixed some console warnings
1.0.1
- Add another button in the top-level toolbar (the button in the dropdown will stay there for the time being!)
- Remove initial preview emoji from Emoji Mart
1.0.0
- Initial release