描述
Adds a button to the WordPress TinyMCE editor to clear floats.
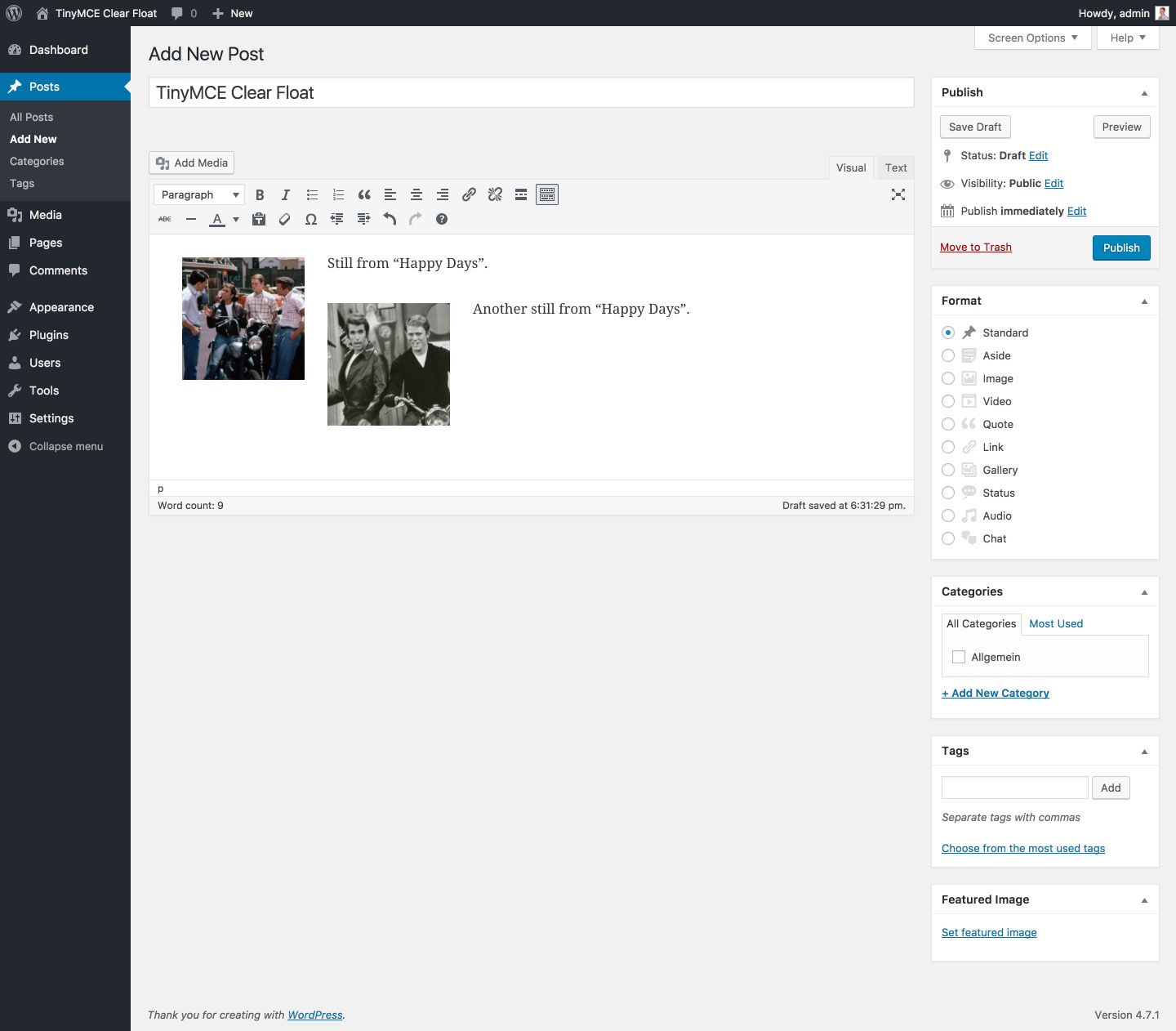
屏幕截图
常见问题
- Which HTML markup does the plugin use ?
-
Line breaks with inline styles (
<br style="clear: both;">).Note: TinyMCE wrapps line breaks in paragraphs which may lead to additional margins depending on your theme. To prevent these margins paste the following in the “Custom CSS” part of the Customizer:
p > br[style=”clear: both;”]:only-child {
content: ”;
display: block;
margin-bottom: -1.5em;
}
The value1.5emcorresponds to your theme’smargin-bottomof<p>tags.
评价
2019 年 2 月 15 日
1 回复
The issue of text appearing up between two images (one floated left, one floated right) was driving me mad and would've looked awful to my client.
This plugin quickly and easily solved it - thank you!!
2018 年 6 月 29 日
1 回复
The plugin is very easy to use and a great help for our web editors.
2017 年 9 月 7 日
1 回复
Thanks so much!
2017 年 4 月 28 日
1 回复
Save some work using this plugin... It´s an easy and similar to a CLEAR:BOTH CSS TAG, that helps images and blocks alingment .
贡献者及开发者
更新日志
1.3.2 (08/01/2018)
- Fix: Rare bug (introduced in v1.2.0) that prevented parsing of deprecated clear element if it contained non breaking space (
<div style="clear: both;"> </div>)
1.3.1 (05/20/2018)
- Fix: Bug (introduced in v1.3.0) that hid the TinyMCE content if no clear element was found
1.3.0 (05/19/2018)
- Fix: Replaced regular expressions for switching clear elements with placeholders and vice versa with DOMParser to reliably match all possible clear element notations (e. g.
<br style="clear: both;">,<br style="clear:both">,<br style="clear: both;" />,<br style="clear:both" />)
1.2.2 (05/25/2017)
- Fix: Rare bug (introduced in v1.2.0) that caused TinyMCE to remove the
<br />tag - Fix: Bug (introduced in v1.2.0) that prevented the plugin from beeing translatable (finally)
- Misc: Bumped “Requires at least” to WordPress 4.6
1.2.1 (03/30/2017)
- Fix: Bug (introduced in v1.2.0) that prevented the plugin from beeing translatable
1.2.0 (01/26/2017)
- New maintainer; first update after seven years
- Feature: Removed clear left and clear right buttons (see FAQ section)
- Misc: Completely refactured plugin code
1.1 (05/10/2010)
- Feature: Added HTML block in the style of WordPress
1.0 (04/28/2010)
- Initial release