描述
p5.js + WordPress. Want to share some generative art on your own WordPress site? This is the plugin to make it happen. Add your custom p5.js code, and preview it in the Gutenberg editor before publishing it on your page or post.
- Currently, this plugin does not work with
createCanvas(windowWidth, windowHeight). You’ll need to use actual integer values like,createCanvas(700, 400). - Currently, this plugin does not include the
p5.dom.jsor thep5.sound.jslibraries.
This project was bootstrapped with Create Guten Block under the MIT License.
This project also uses the p5.js library which is free software under the GPL License.
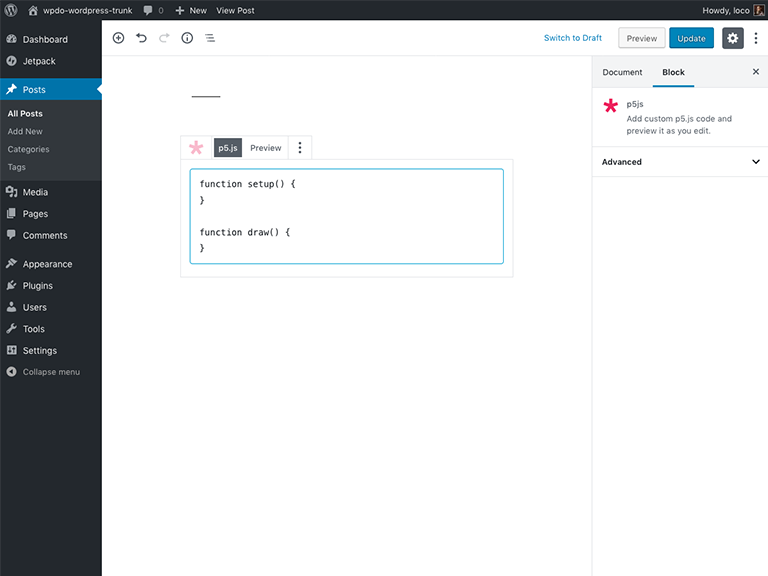
屏幕截图
区块
该插件提供了1个区块.
- p5.js Block
安装
- Upload the plugin files to the
/wp-content/plugins/directory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress.
常见问题
-
Q: Does this plugin require the Gutenberg plugin?
-
A: Yes, the Gutenberg plugin, or WordPress 5.0 must be installed and active in order to use this block.
-
Q: Can I contribute to the project?
-
A: Of course! This is the GitHub Repository: https://github.com/mapk/p5js-block
评价
贡献者及开发者
更新日志
1.1 – Inclusion of p5.js as a local dependency.
1.0 – Functional prototype. It works great using iframes.