描述
抛锚,水手!
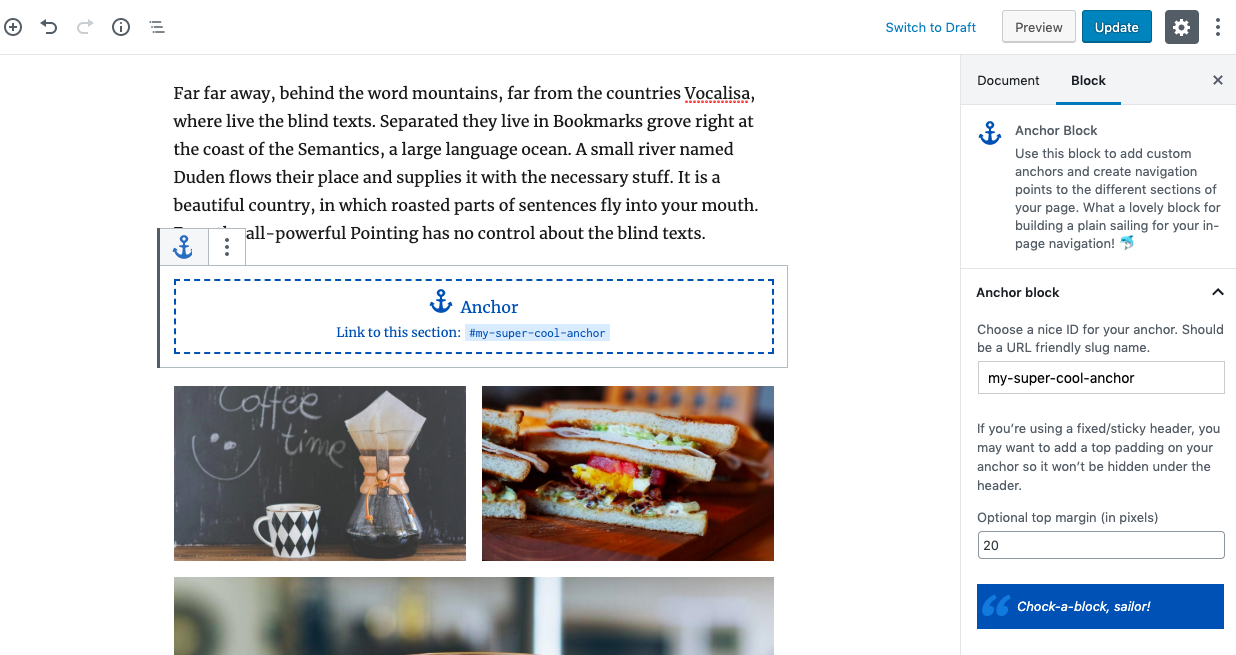
这个插件提供了一个专用的Gutenberg 锚点区块因此你可以为你的页面的每一个章节生成额外的链接。
区块
该插件提供了1个区块.
- Anchor Block
安装
- 安装插件并且激活
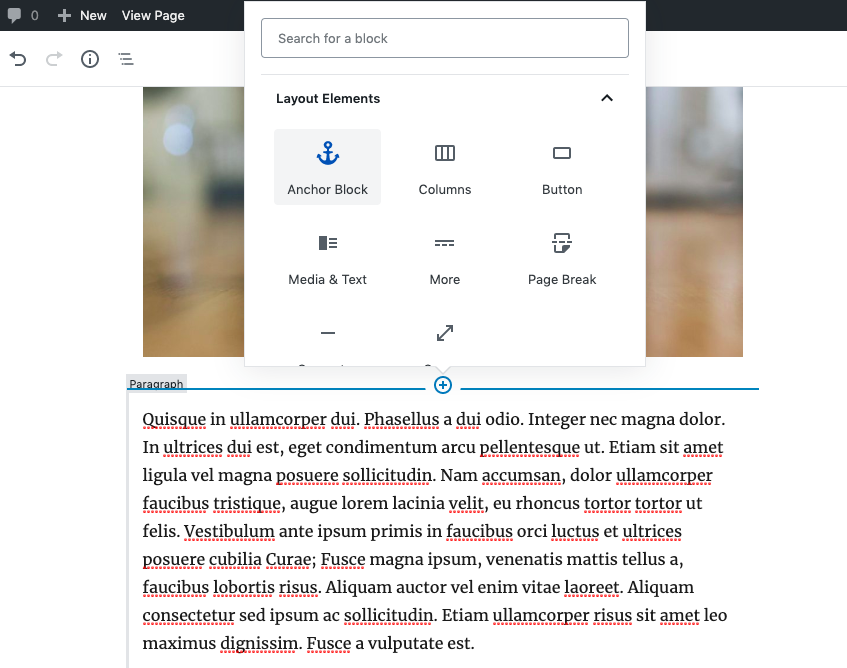
- 使用块“锚块”,在古腾堡布局块中可用。
评价
2022 年 11 月 13 日
Love this plugin, this plugin helped me with my project.
Thanks a lot!
2022 年 3 月 12 日
Just a warning: This plugin causes tabs created by another plugin to be treated as anchors, causing the page to jump whenever a tab is clicked. Unfortunately, this pushes the tabs just off the top of the screen, and with vertical tabs hides the top of the text contained in the tab.
TRhis makes the tabs pretty much unusable, so you have to choose which plugin is most important and dump the other.
2020 年 6 月 5 日
When I started working in WP, I as totally surprised anchors were so restricted and frustrated. This solves that problem simply and straightforwardly.
2020 年 6 月 1 日
...a list of already defined anchors to speed up entering the correct destination link in (for example) a button.
2020 年 5 月 24 日
Such a simple yet INGENIOUS little plugin that elegantly solves a bugger of an issue with Gutenberg WordPress... inserting "Anchors" (i.e. Page Jumps) into pages. As someone who can edit HTML code quite well, I find it awkward how WordPress makes it to add "anchors" to any place in a document OTHER THAN Headers (Gutenberg has this built in, but JUST for headers). Trying to add the HTML code id="xyz" to anywhere else (text, pictures, etc) forces you to convert the block to pure HTML, thereby losing the block editing structure for all else related to that particular block. So now you have to work with BOTH Block and HTML content on a single page. There is no way to just add the HTML "id code" and keep the existing Gutenberg Block editing structure for all other aspects of the paragraph or picture. Trust me, if I wanted to work in HTML, I would. But there are reasons why I use WordPress and this one caveat of forcing mixed editing styles is just dysfunctional.
Enter Gutenberg Anchor BLock! Simply add it to your page, just as you would any other block, just above where you want an anchor point, enter a unique name for the anchor, and voila... you're DONE!
A genius of an idea for which the developer, Jean-Baptiste Audras, should get royalties when it becomes a built-in of the next Gutenberg update.
See, it truly IS the little things in life that make you the happiest!
2020 年 4 月 2 日
This is a nice method to integrate anchor links in gutenberg editor.
However the top spacing is sadly not working for me.
I'm using the Astra theme. I placed the anchor block just before a heading
贡献者及开发者
更新日志
0.1
- 插件初始提交。工作良好 :)