描述
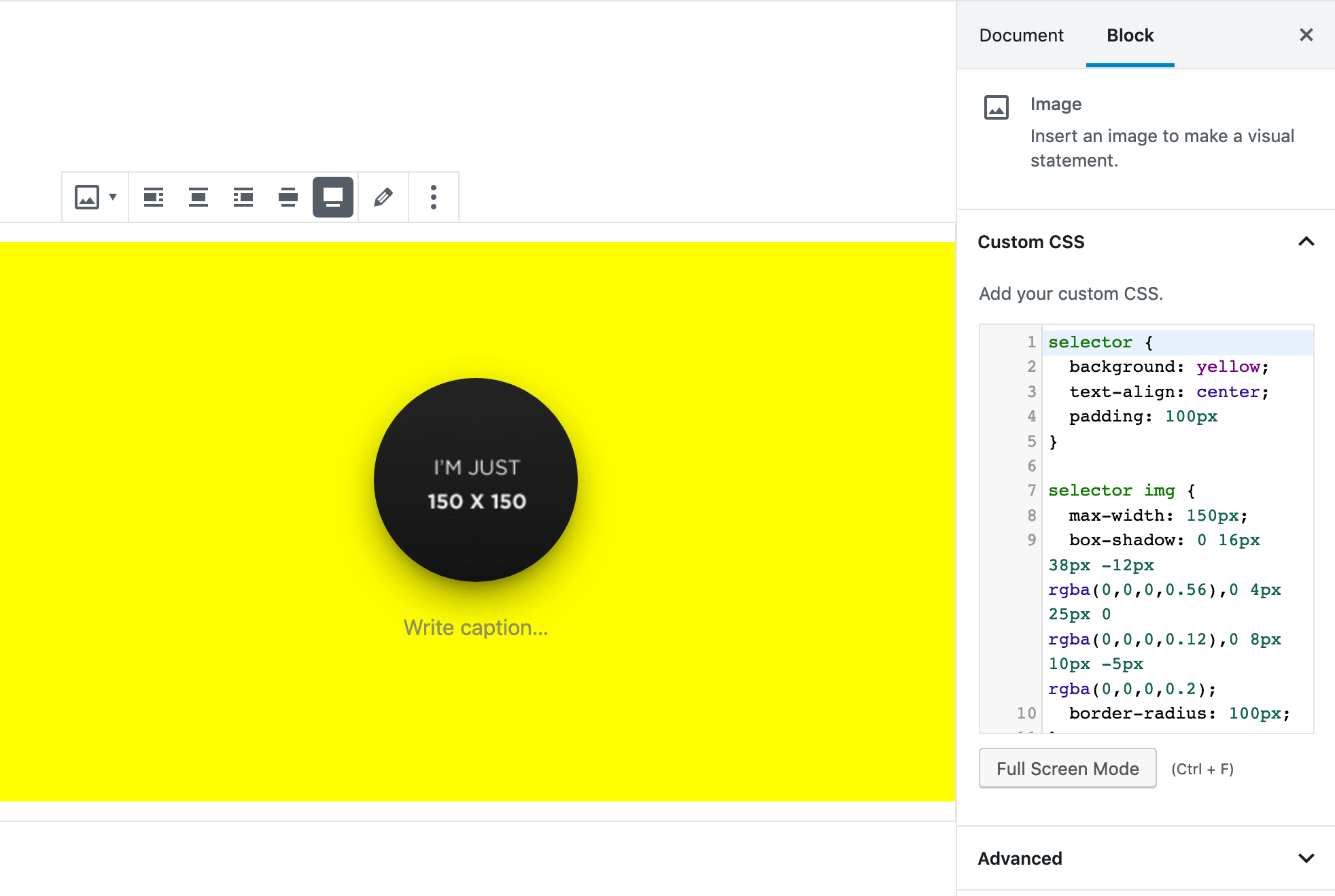
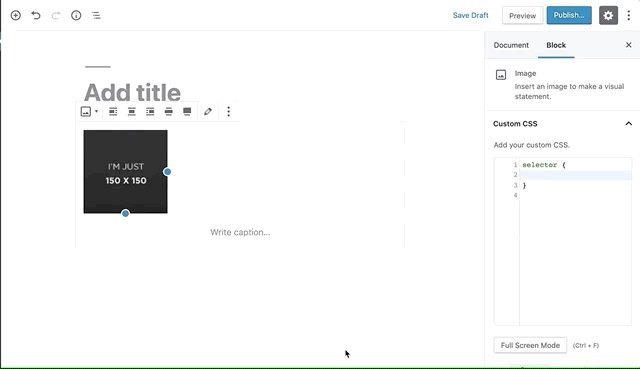
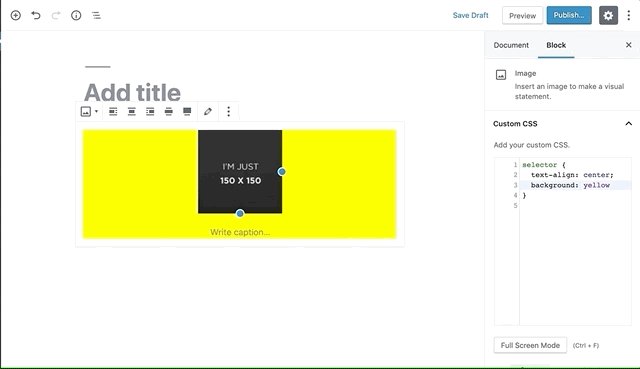
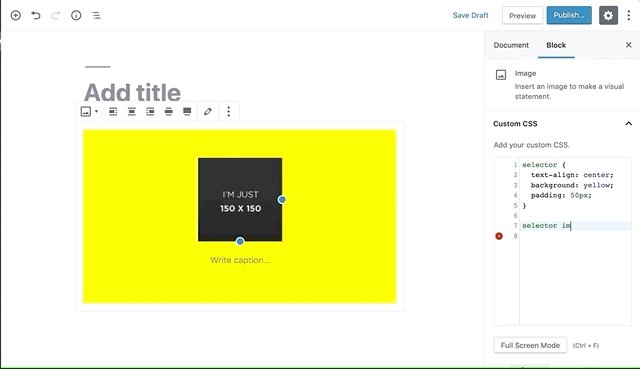
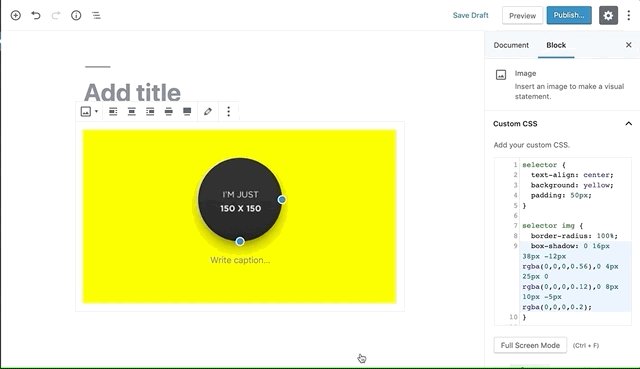
Blocks CSS allows you add custom CSS to your Blocks straight from the Block Editor (Gutenberg).
It adds a syntax-highlighted CSS Editor where you can add additional CSS to your Gutenberg Blocks to style them the way you want.
评价
2023 年 10 月 4 日
1 回复
Does exactly what I need it to do.
2023 年 9 月 26 日
1 回复
Can't think of Block Editor without this. Tiny powerful thing.
Only thing I hate in this plugin is the following line:
$render_css = empty( $file_name ) || strpos( $file_name, 'post-v2' ) === false;
This means if you deactivate Otter, your content might just break 🙁
2023 年 9 月 22 日
3 回复
This is a great tool for what it does. The only confusing thing for me is that it says on .org that you have 11 blocks. I couldn't spot any new ones after installing this plugin, nor found any settings.
2023 年 6 月 2 日
1 回复
Essential for one off css. Simple and works.
2022 年 10 月 5 日
1 回复
it does exactly what it should.
then, since the css is linked to each block, it can only be set on him
the flaw is that you cannot set it on all blocks with the same class. but I don't think it's designed for that.
2022 年 9 月 26 日
1 回复
I just love it! It is must have plugin. Thank you
贡献者及开发者
更新日志
You can check the changelog here.