描述
排名第一的网页创建平台,为全球超过 1600 万个网站提供支持。
Elementor 是领先的 WordPress 网站构建器,使您能够构建专业、像素完美的网站。通过直观的无代码拖放界面,您可以构建任何网站。
使用原生 AI 集成 Elementor AI 彻底改变您构建网站的方式。立即创建完整的部分、原始文本、代码和图像,或引用另一个网站以在您的网站中重新创建其布局。
使用 Elementor Pro 解锁所有功能。
像素完美的网站
使用 Elementor 的页面生成器完全控制网站的设计和布局。将元素拖到画布上,并定位它们以实现所需的页面结构和功能。
利用 Flexbox 和 CSS 网格容器创建专业、轻量级和响应式布局。使用 Elementor 的嵌套元素可以提升您的设计,并通过在其他元素中嵌套元素来释放更多自由,例如将小部件放置在选项卡或手风琴的内容区域中。
先进的功能
借助 Elementor 强大的功能和 40 多个免费小部件,您可以创建独特的网站。使用高级设计功能,例如上传 SVG 文件、应用蒙版、框阴影、渐变背景、标题效果、形状分隔线、内置 CSS 控件等。
完整的网站套件和模板库
节省时间,或通过设计师制作的网站套件和模板寻找灵感。应用完整网站工具包快速获取网站,包括主页、服务页面等。使用该库导入单页、块或弹出模板。或者创建并导出您自己的模板,并将其导入到另一个网站以创建可重复使用的蓝图。
全面响应式
调整每台设备的网站内容和呈现方式。使用自定义断点,调整您的网站设计,以获得理想的体验每个设备。根据设备类型显示内容,设置对齐方式、间距、布局、顺序等。
40+ 个免费小部件
Elementor 包含 40 多个免费小部件,适用于专业且引人入胜的网站:
- 标题. 加入显眼的标题
- 图像。控制大小、不透明度等。
- 文本编辑器。就像 WordPress 编辑器一样。
- 视频。添加 YouTube、Vimeo、Dailymotion 或自行托管的视频。
- 按钮。控制按钮的各个方面。
- 图像框。一个带有图像、标题和文本的框。
- 推荐。客户评价。
- 图标。放置 600 多个可用图标中的一个或多个。
- 图标框。带有一个小部件的图标、标题和文本。
- 社交图标。使用 Facebook/X(以前称为 Twitter)图标链接到您的社交页面。
- 图片库。在网格中显示图像。
- 图像轮播。为所选图像创建旋转轮播或滑块。
- 图标列表。使用任何图标创建项目符号列表。
- 计数器。以逐步升级的方式显示数字。
- 进度条。包括一个升级的进度条。
- 嵌套选项卡。在垂直或水平选项卡中显示内容。
- 嵌套手风琴。在可折叠部分中显示任何类型的内容。
- 切换。使用切换按钮隐藏或显示内容,例如常见问题解答。
- 评级。显示其他访客给予了多少颗星星(或其他图标)。
- 警报框。包括一个彩色警报框以吸引访问者的注意。
- HTML. 在页面嵌入代码
- 短代码。将任何插件的短代码插入页面中。
- 菜单锚定. 链接任意菜单到此锚点.
- 了解更多。设置存档页面摘录的阅读更多截止时间。
- 侧边栏。将侧边栏添加到页面上。
- Google 地图. 在页面嵌入地图
- SoundCloud。添加 SoundCloud 音频位。
- 分隔符。使用设计的分隔线分隔内容。
- 间距。在元素之间添加间距。
- 文本路径。将文本附加到路径。
- 并且正在计数…
加速您的网页创建过程
为了加速您的工作流程,Elementor 提供了工作流程和协作增强功能,包括:
- Finder – 在不同页面和网站组件之间快速导航,或快速创建新的网站部分。
- 添加到收藏夹 – 将常用的小部件固定到小部件面板的顶部。
- 在一个编辑器之间复制并粘贴到另一个编辑器 – 将任何元素或布局从一个网站的编辑器复制到另一个网站的编辑器。
- 修订历史记录 – 恢复并比较您网站的先前版本。
快速加载的网站
网站性能会影响访问者的体验和搜索结果排名。因此,Elementor 不断投资于提高性能,并与 Google Chrome 合作,在不影响设计的情况下寻找更多优化方法。功能包括:减少 DOM 输出、改进媒体文件加载、减少 CSS 和 JS 文件、延迟加载、更快的字体加载、优化的前端资源加载等等。查看我们的性能页面。
希望提高网站性能?认识一下图像优化器插件 by Elementor:一个易于使用的 WordPress 插件,可以轻松减小图像大小而不牺牲质量。它与 JPEG、PNG、WebP 和 GIF 等流行格式兼容,确保打造视觉上令人惊叹的高速网站 – 立即下载!
无障碍最佳实践
Elementor 提供辅助功能工具和增强功能,帮助您为所有用户提供更好的体验。包括 HTML 5 语义、全键盘导航菜单、持续改进的功能、小部件等等。
强大的社区
加入一个互相帮助实现目标的全球社区。获取答案、与其他成员解决问题、分享知识等等。加入社区讨论、聚会,欣赏全球会员制作的数百个 YouTube 视频、文章和教程。
- Facebook 社区 – 超过 148K+ 成员,不断提供支持、建议、反馈和教程。
- Github 社区 – 获取有关版本、请求功能或报告错误的信息。
- Elementor 插件、主题和套件 数千个主题,专为 Elementor 创建的插件和套件。
开发者 API
Elementor 是开源的,因此开发人员可以完全访问有关编辑器代码组件(包括挂钩、集成和控制器)的文档。这包括开发人员网站、开发人员文档、开发者博客、GitHub、插件开发人员简讯等。
翻译成 63 多种语言,包括 RTL 支持
Elementor 支持多种语言和排版,并且与 RTL 兼容,编辑器可翻译为 超过 63 种语言 开箱即用。 Elementor 还与 WPML、Polylang、TranslatePress、Weglot 等兼容。
如果您想做出贡献,请通过 translate.wordpress.org 添加新语言。请参阅我们的指南,了解如何翻译和本地化插件。
使用 Elementor PRO 提升您的网站
使用 Elementor Pro 创建无与伦比的网站,同时节省时间、金钱和资源的完整网站构建器。访问 100 多个专业小部件、功能和工具。
Elementor Pro 的功能包括:
- 独家套件和模板 – 通过预先设计的套件和模板快速启动或获得灵感。
- 高级动态效果 – 创建无与伦比的通过使网站上的元素移动或使用粘性效果始终保持元素可见来体验。
- 行业领先的主题生成器 – 自定义您的主题部分,包括页眉、页脚、单个帖子、帖子存档、单个产品、产品存档、404 页面等。
- WooCommerce Builder – 设计和自定义在线商店的每个部分都可以提高转化率。
- 专业表单生成器和提交 – 收集潜在客户提交的内容以与访问者保持联系。
- 弹出窗口生成器 – 显示弹出窗口在正确的时间找到正确的访客以提高转化率。
- 动态内容 – 填充您的网站包含来自 WordPress CMS 的内容。
- 循环生成器 – 设计您自己的列表模板并利用备用模板在列表网格中推广特定内容。
- 大型菜单小部件 – 创建简单或复杂的菜单,为访问者提供直观的导航体验。
- 营销自动化和 CRM 集成 – 将您的表单连接到您最喜欢的软件,以与访问者保持联系。
- 滚动捕捉 – 创建引人入胜的体验并确保访问者按预期滚动浏览您的网站。
- 自定义字体和图标 – 确保您遵循 GDPR 要求并将网站的字体和图标与您的品牌相匹配。
- 角色管理器 – 为协作者提供适当的访问和编辑功能。
- 博客文章小部件 – 创建一个模板来显示博客文章。
- 嵌套轮播 – 使用每个轮播幻灯片中的任何小部件设计迷人的轮播。
- 全局小部件 – 调整小部件的内容、样式和设置,并在您的网站上重复使用它。
- 自定义 CSS – 将自定义 CSS 应用于任何元素,或全局应用以提升您的设计。
- 自定义代码 – 在网站上的任何位置应用自定义代码以提升其体验。
- 90+ 专业小部件
使用 Elementor Pro 构建专业网站!
安全与合规
Elementor 高度重视安全性,这一点从我们获得 ISO/IEC 27001、ISO/IEC 27017、ISO/IEC 27018、ISO/IEC 27701 和 SOC 2 Type II 等行业认证就可见一斑。这些认证强调了我们对实施强有力的安全措施的承诺,并强调了我们致力于遵守公认的行业标准。
为了构建安全可靠的软件,我们遵循基于行业最佳实践的安全系统开发生命周期。我们的开发流程集成了多种服务来监控漏洞和配置错误,包括第三方库中的漏洞和配置错误。我们发布的每一行代码都经过手动和自动质量保证,以检测和解决任何潜在问题。
我们通过我们的漏洞赏金计划鼓励道德安全研究。我们与领先的错误赏金服务合作,为研究人员提供报告我们服务中的漏洞的机会。我们的赏金计划包括 24/7/365 的分流团队。
有关更多信息:信任中心。
资源和支持
- 了解如何开始使用 Elementor,或前往 Elementor Academy 查看教程或帮助中心。
- 如果您有疑问或需要支持,请访问插件论坛。 Elementor Pro 用户可以获得 24/7 优质支持。
- 有关 Elementor 的更多信息,请访问 Elementor 网站生成器。
使用第三方服务
为了改善用户体验,如果启用了所需的功能,Elementor 可能会使用以下第三方服务:
- Google Fonts – 加载以向您的网站添加其他字体。 Google 的服务条款和隐私政策
- 某些 Elementor 功能需要从 Elementor.com 加载其他资源。除非另有明确提及,否则这些资产不会用于跟踪目的,在这种情况下,您需要批准它并手动选择加入。详细了解我们的服务条款和隐私政策。
已赞 Elementor?
- 加入我们的 Facebook 群组。
- 学习 YouTube 频道上的教程。
- 在 WordPress 上给我们评分:)
屏幕截图

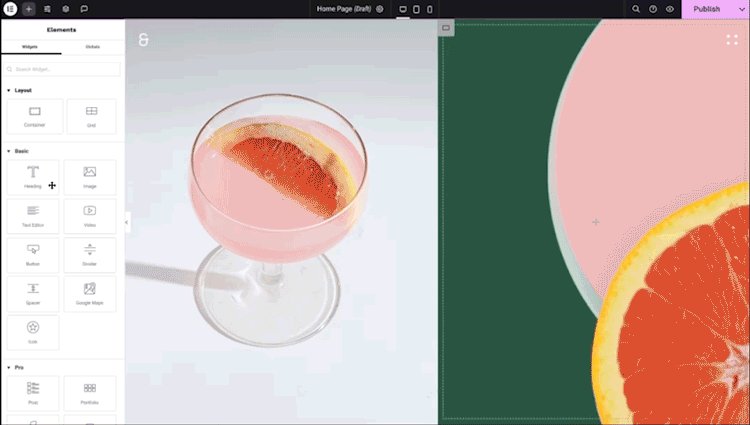
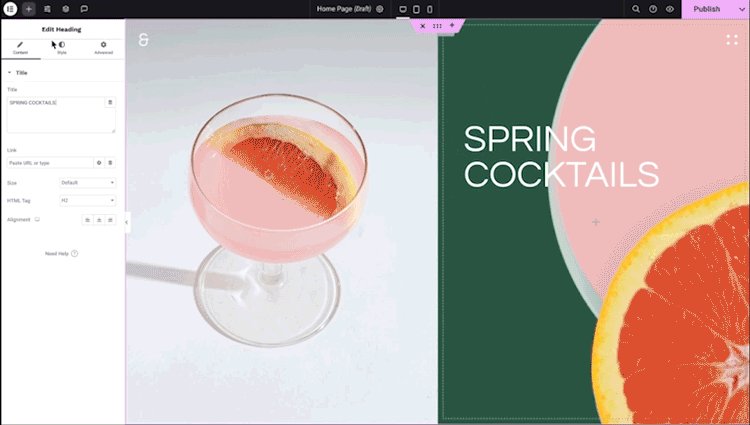
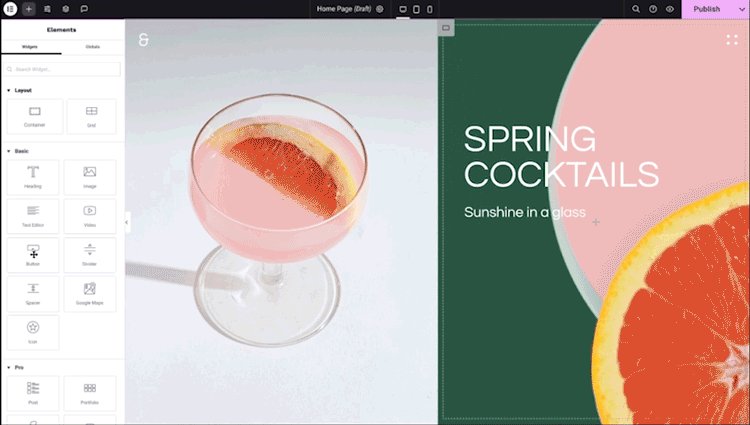
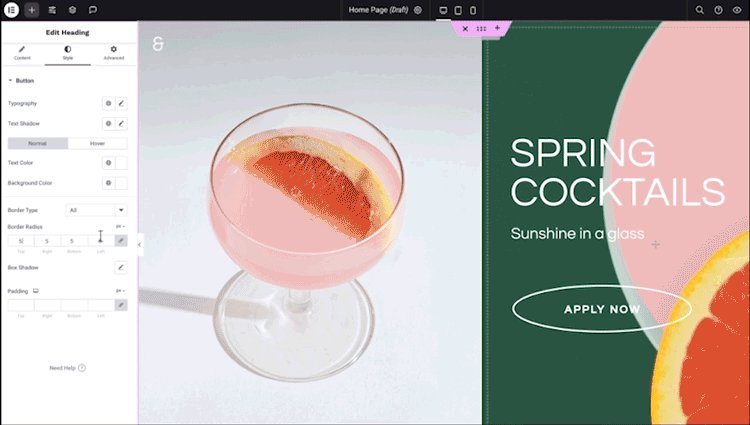
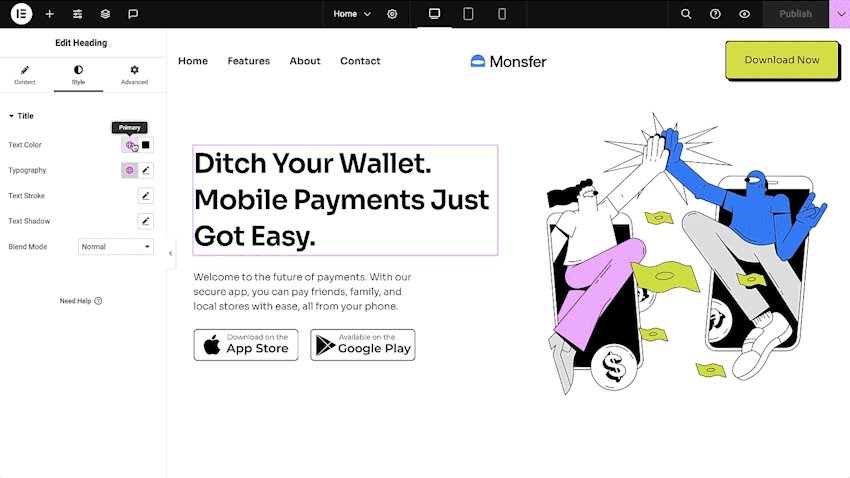
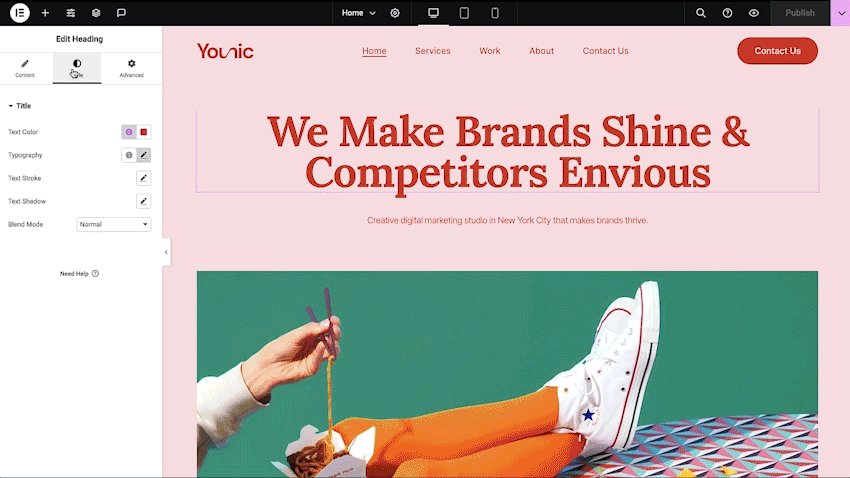
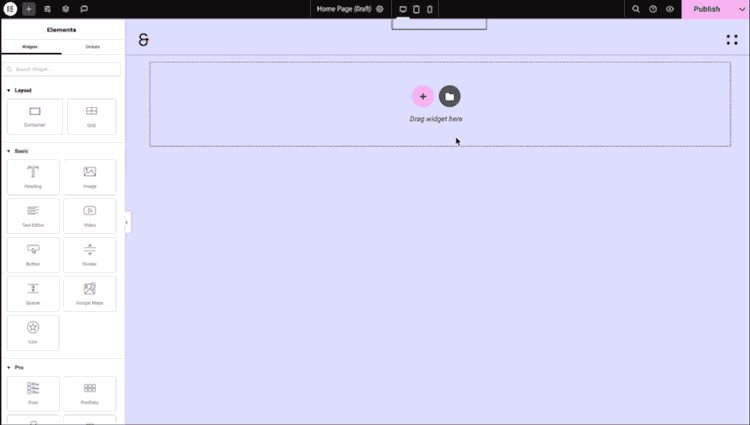
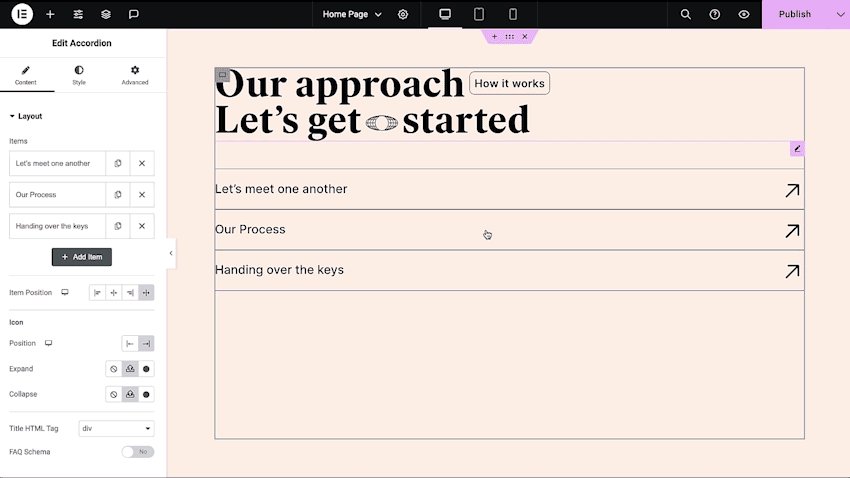
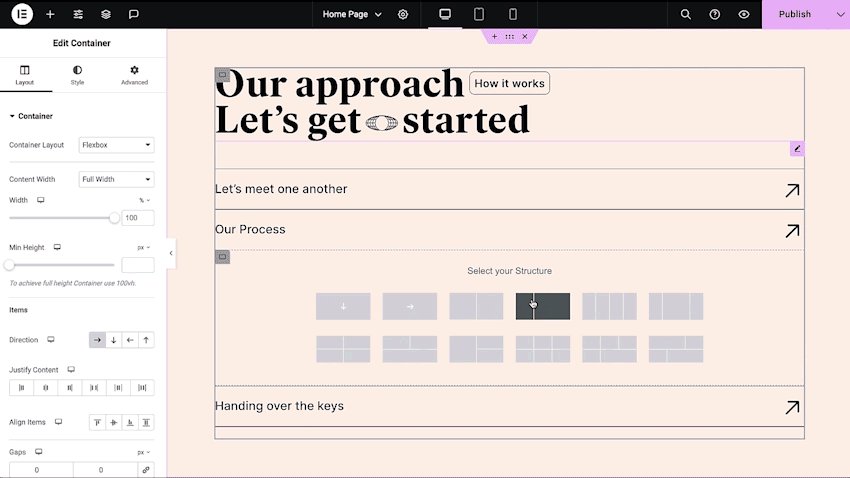
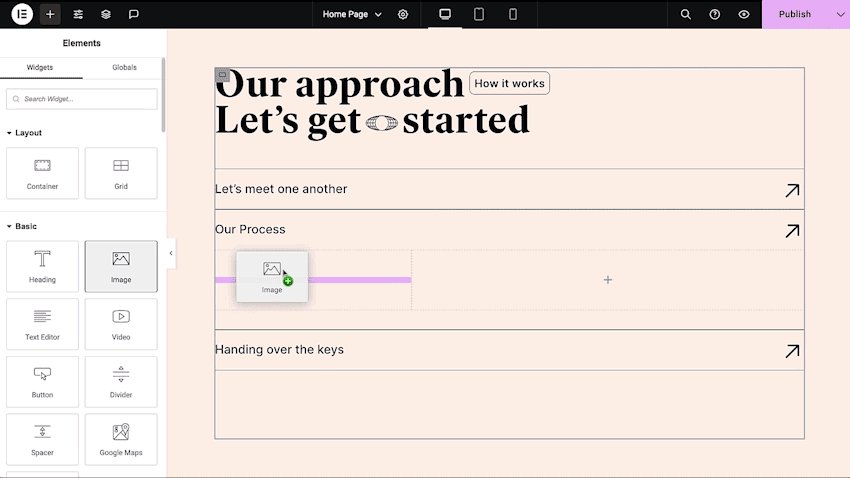
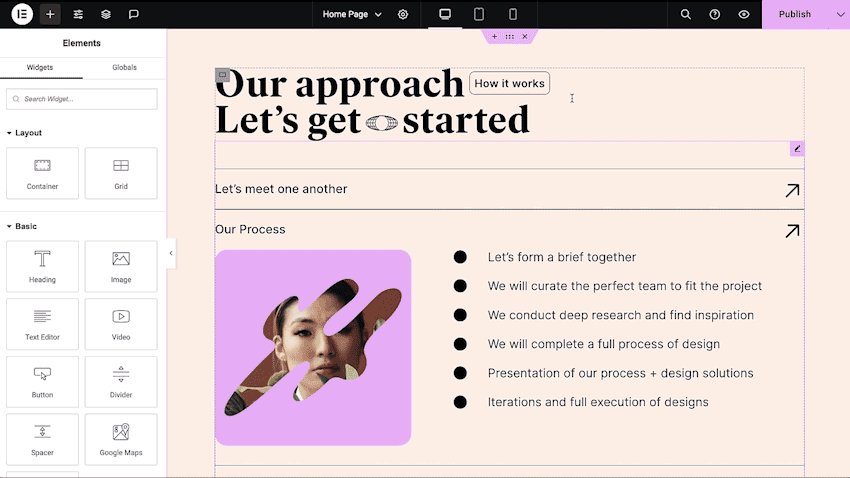
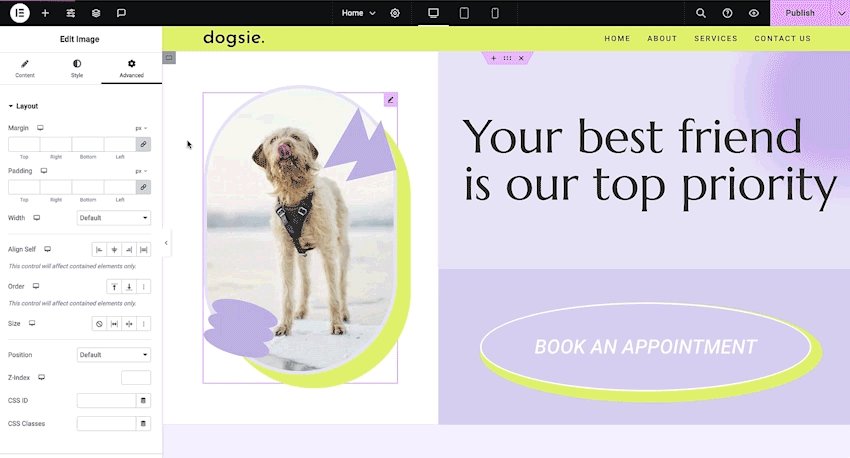
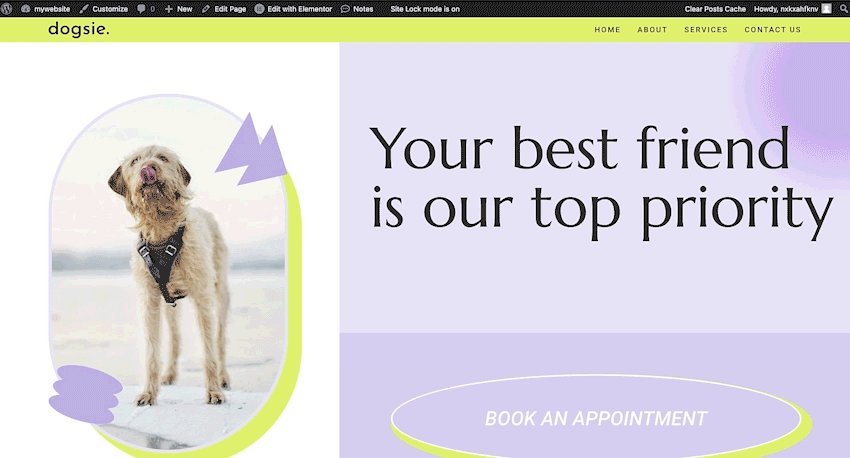
可视化拖放编辑器 - 设计您的网站布局并将任何元素放置在页面上的任何位置,以实现像素完美的设计。 
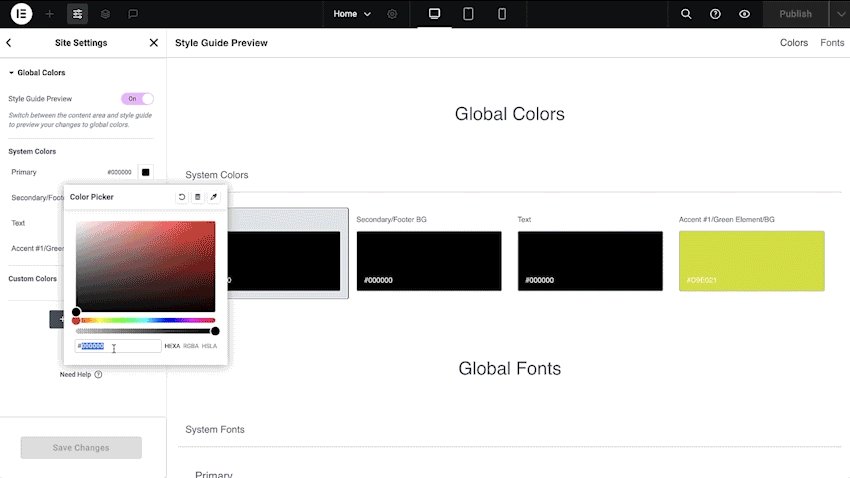
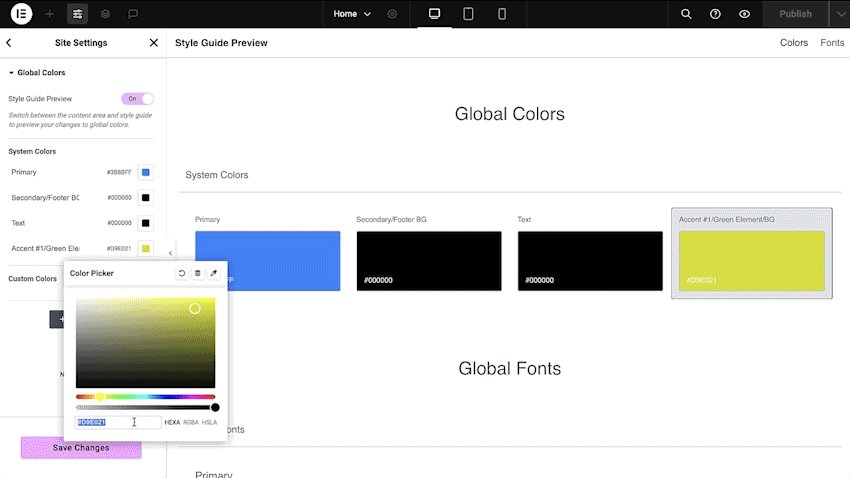
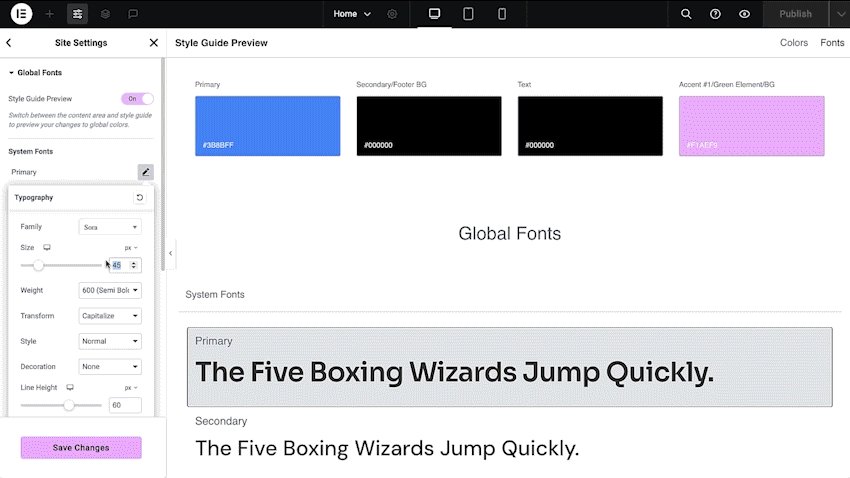
完整设计系统 - 享受专业的工作流程并确保整个网站的一致性。定义您的设置,全局使用它们,并随时立即调整它们。 
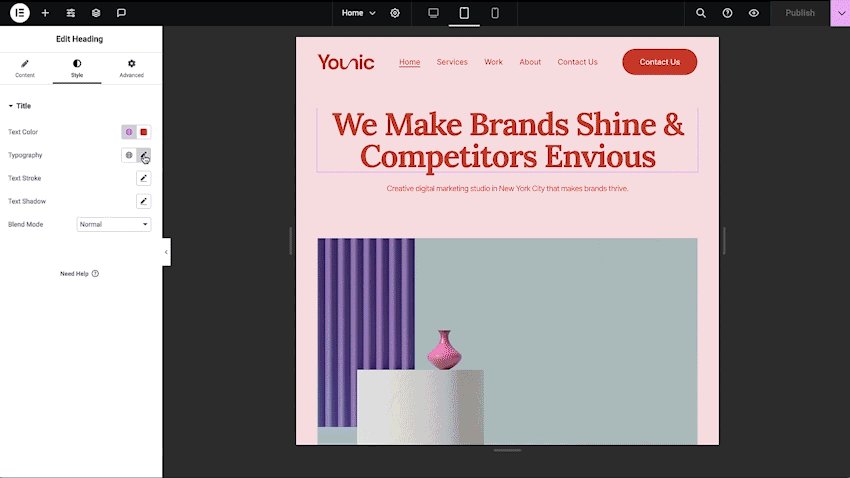
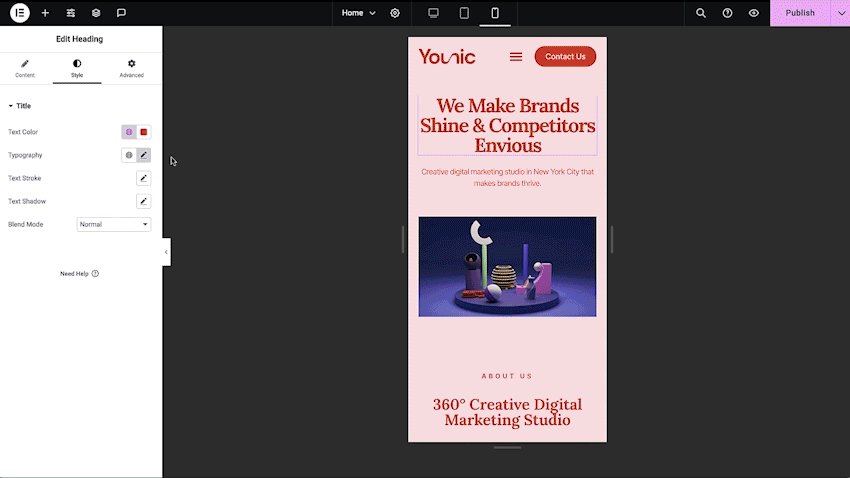
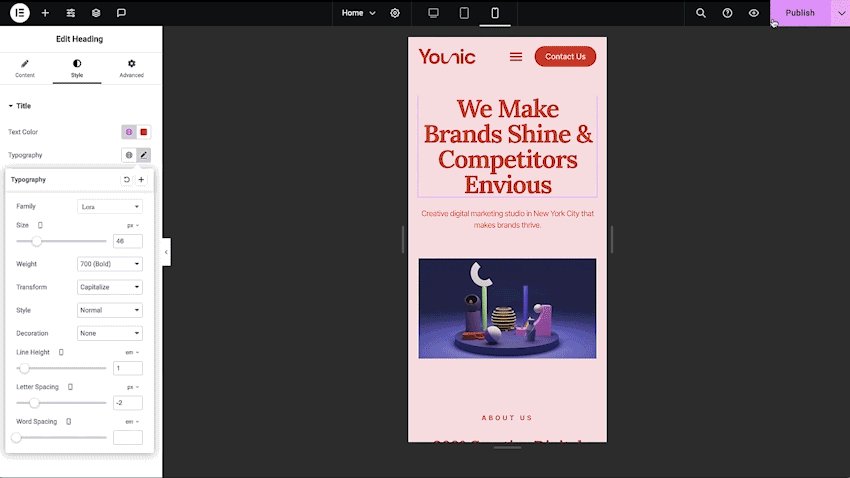
响应式设计 全面编辑您的网站并自定义桌面、平板电脑和移动设备上的行为,以优化每个设备上的访问者体验。 
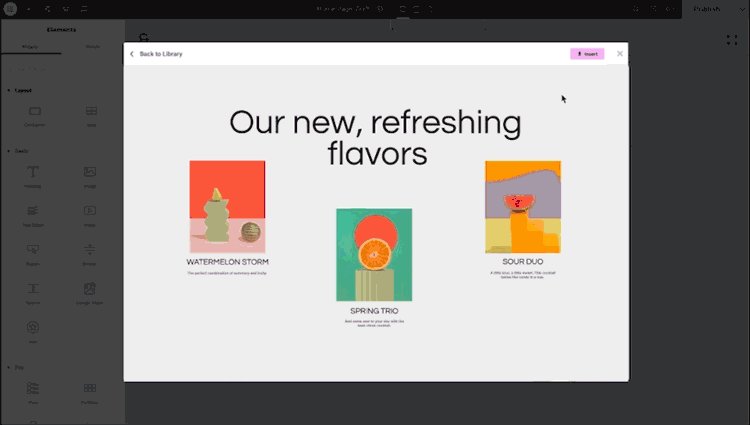
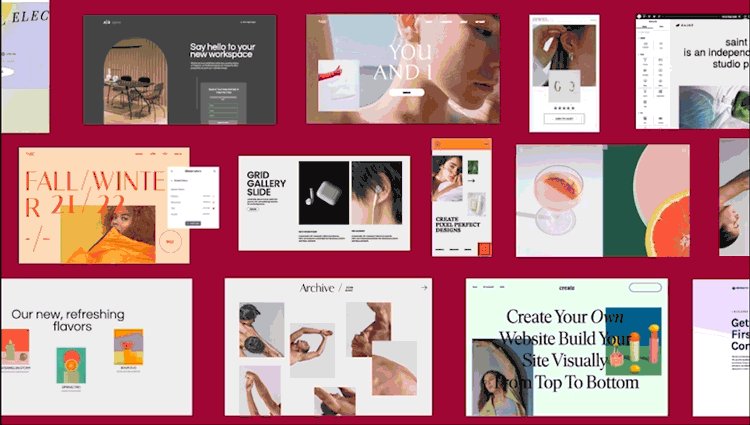
套件和模板 - 快速启动您的网页创建过程,或通过专业设计的模板或可供您立即定制的完整网站套件获得灵感。 
嵌套元素 利用 Elementor 的嵌套小部件将任何小部件放置在另一个小部件的内容区域内 - 例如选项卡和折叠式部件,以实现完整的设计灵活性。 
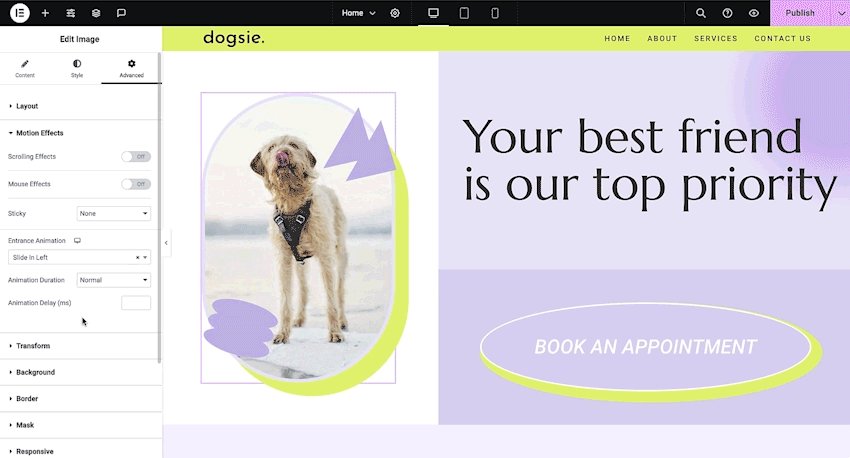
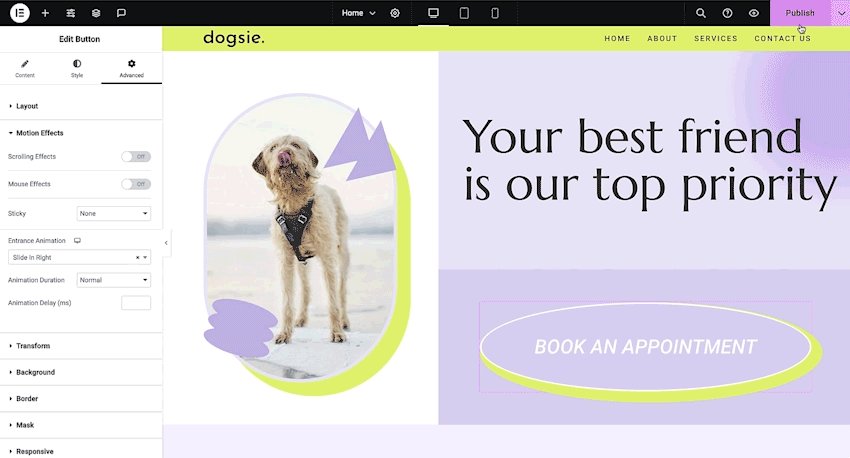
动态效果 - 将入口动画和过渡添加到网站中的任何元素以吸引访问者。
安装
最低要求
- WordPress 6.0 或更高版本
- PHP 版本 7.4 或更高版本
- MySQL 版本 5.0 或以上
推荐要求
- PHP 版本 8.1 或以上
- MySQL 版本 5.6 或更高版本
- WordPress内存限制为64MB或更大(首选128 MB或更大)
安装
- 使用 WordPress 内置插件安装程序进行安装,或者解压 zip 文件并将内容放入 WordPress 安装的
wp-content/plugins/目录中。 - 通过WordPress中的“插件”菜单激活插件。
- 前往页面 > 新增
- 点击 ‘用Elementor编辑’ 按钮.
- 现在,您可以将小部件从左侧面板拖放到内容区域,并添加构成页面结构的新节和列。
如需文档和教程,请访问我们的知识库。
常见问题
-
如何安装 Elementor?
-
要安装 Elementor 的免费版本,请按照以下步骤操作:
从 WordPress 仪表板 -> 转到插件 -> 单击“添加新”-> 在搜索字段中,输入 Elementor 并选择 Elementor website builder。
按安装 -> 安装后,单击激活。 -
Elementor 是否适用于所有主题?
-
Elementor 适用于所有遵循其 Codex 设定的 WordPress 编码标准的主题。建议使用 Elementor 的 Hello Theme,一个轻量级的空白画布,在使用 Elementor 时享受充分的灵活性,并优化您的体验。
-
Elementor 与古腾堡兼容吗?
-
Elementor 和古腾堡无缝协作。作为用户,您可以轻松决定在编辑网站时随时使用哪个编辑器。
-
我可以创建在线商店吗?
-
是的,使用 Elementor Pro WooCommerce Builder,您可以自定义商店的每个页面,以创造令人惊叹的客户体验,从而推动销售。
-
它可以与其他 WordPress 插件一起使用吗?
-
它适用于几乎所有插件。如果您遇到不兼容问题,请向我们以及与 Elementor 冲突的插件报告。
-
我需要知道如何编程吗?
-
不! Elementor 为您提供了无需使用代码即可构建专业网站所需的所有小部件和功能。
-
我需要知道如何设计吗?
-
不,您可以在适合每个行业的专业设计的套件和模板之间进行选择,并拥有创建您自己的专业网站所需的一切。
-
Elementor 会减慢我的网站速度吗?
-
由于 Elementor 优先考虑速度和性能,因此您可以在每个新版本的 Elementor 中享受更好更快的性能。在旧版本上测试相同的页面布局时,您可以看到显着的性能改进,从 Google PageSpeed Insight 3.1 版中的 82 分到 3.5 版中的 95 i 分。
-
Elementor 使我的网站安全吗?
-
您网站的安全对我们来说极其重要,我们采取积极主动的措施来确保您网站的安全。 Elementor 已通过 ISO 27001 认证,并拥有一支由安全专业人员组成的专门团队,全天候 (24/7) 实施行业最佳实践,以实现最大程度的安全性和合规性。
还有一个托管安全漏洞赏金计划,通过启用 24/7/365 众包漏洞检测来利用社区力量。
-
我可以单独购买模板吗?
-
当然,您可以使用任何支持 Elementor 的模板。
-
Elementor 是否与文章和自定义文章类型兼容?
-
当然是!您可以在“设置”页中设置将启用Elementor的帖子类型。
-
Elementor 的免费插件和 Elementor Pro 有什么区别
-
Elementor 的免费版本允许您探索我们革命性的拖放实时编辑器、基本小部件和模板。 Elementor Pro(基本版、高级版、专家版、工作室版和代理版)为您提供更专业的工具,加快您的工作流程,让您获得人力支持,帮助您构建更高级的内容并转化访问者。请参阅此处的完整比较。
-
我怎样才能成为贡献者
-
如果您想做出贡献,请访问我们的 Elementor GitHub 存储库,看看您可以在哪里提供帮助。↵
您还可以通过 translate.wordpress.org 添加新语言。我们构建了一个简短指南,解释如何翻译和本地化插件。
评价
贡献者及开发者
更新日志
3.21.1 – 2024-04-18
- Fix: Compatibility issue between Elementor Settings screen and 3rd party plugins
- Fix: AI-generated images are consistently square and do not follow the selected aspect ratio
3.21.0 – 2024-04-15
- 新增内容:引入优化的控件加载实验 – 通过从前端加载中排除 UI 控件来改进 TTFB,从而提高整体站点速度
- 新功能:认识 Elementor Home – 快速启动您的 Web 创建并扩展您的设计工具包
- 调整:增强了延迟加载背景图像实验的机制以获得更好的性能
- 调整:向计数器小部件添加了额外的样式选项 (#9068)
- 调整:向形状分隔符中的宽度和高度添加额外的单位选项
- 调整:优化按钮小部件,以消除不存在文本时不必要的标记
- 调整:优化图标小部件,以消除不存在图标时不必要的标记
- 调整:优化了 间距小部件,以在未定义空间或设置为 0 时消除不必要的标记
- 调整:优化进度栏小部件,以消除标题和百分比为空时不必要的标记。
- 调整:优化推荐小部件,以消除内容控件留空时不必要的标记
- 调整:优化的短代码小部件,以消除短代码字段留空时不必要的标记
- 调整:优化菜单锚点小部件,以消除锚点 ID 留空时不必要的标记
- 调整:优化文本编辑器小部件,以在编辑器内容为空时消除不必要的标记
- 调整:优化图标框小部件,以消除没有内容时不必要的标记
- 调整:优化图像框小部件,以消除没有内容时不必要的标记
- 调整:优化警报小部件以消除内容为空时不必要的标记
- 调整:改进的资源加载功能合并到版本中
- 调整:为现有站点激活网格容器功能
- 调整:将编辑器顶部栏提升为 Beta 状态
- 调整:默认激活延迟加载背景图像到新站点并将状态更改为 Beta
- 调整:优化的古腾堡加载功能合并到版本并移至设置
- 调整:优化图像加载功能合并到版本并移至设置
- 修复:使用 WordPress 6.5.2 时,各种场景下缺少“使用 Elementor 编辑”按钮
- 修复:使用 LTR UI 的 RTL 网站在编辑器内的“左”和“右”之间翻转
- 修复:已从编辑器选项卡中删除已弃用的样式
- 修复:将已弃用的
elementor.$previewElementorEl替换为documents.getCurrent().$element(props @ vHeemstra)