描述
Getwid 是一个由40多个古腾堡区块组成的集合,它极大地扩展了现有的核心 WordPress 区块库和35多个区块编辑器的独特预制区块模板。
The Getwid Gutenberg blocks ship with all the common blocks available in other Gutenberg add-ons usually offered as premium plugins, PLUS Getwid has a great bunch of unique blocks!
- Advanced Gutenberg blocks for designed for developers.
- 每个区块的扩展属性。
- 实时定制。
- 适用于任何 WordPress 主题。
- 与古腾堡核心区块无缝互动。
- Performance-oriented WordPress Gutenberg blocks plugin.
Getwid 免费的古腾堡区块
古腾堡的多功能静态和动态模块:
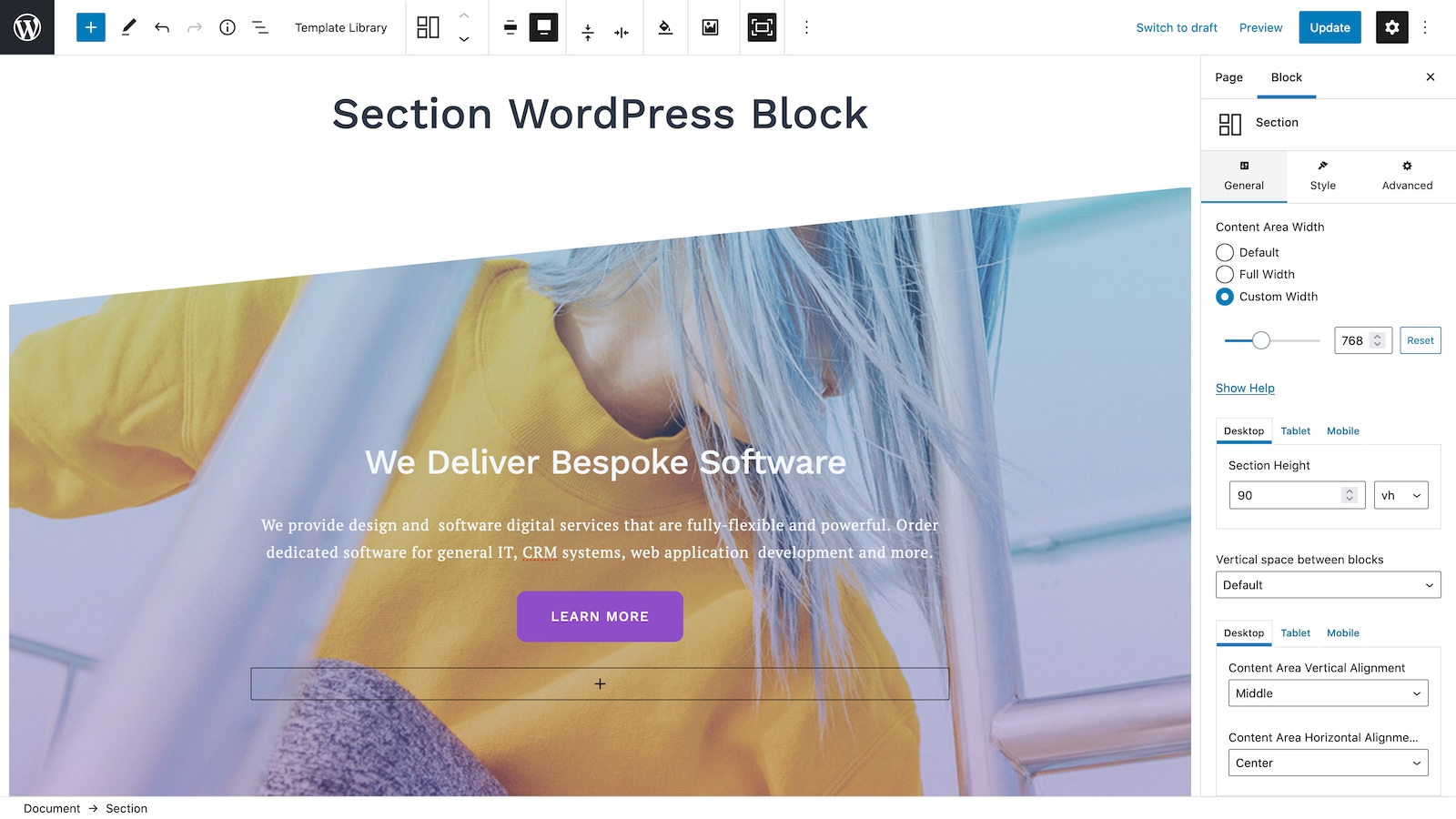
- 片段区块 – 构建任何类型的自定义页面部分布局(设置对齐方式;使用视频、滑块和图像背景;更改前景、应用动画、使用颜色和形状等)。
- 高级标题区块 – 一个丰富的排版控制面板,用于创建醒目的标题——访问谷歌的字体、样式、大小写、一键式文本大小写转换、间距和颜色。
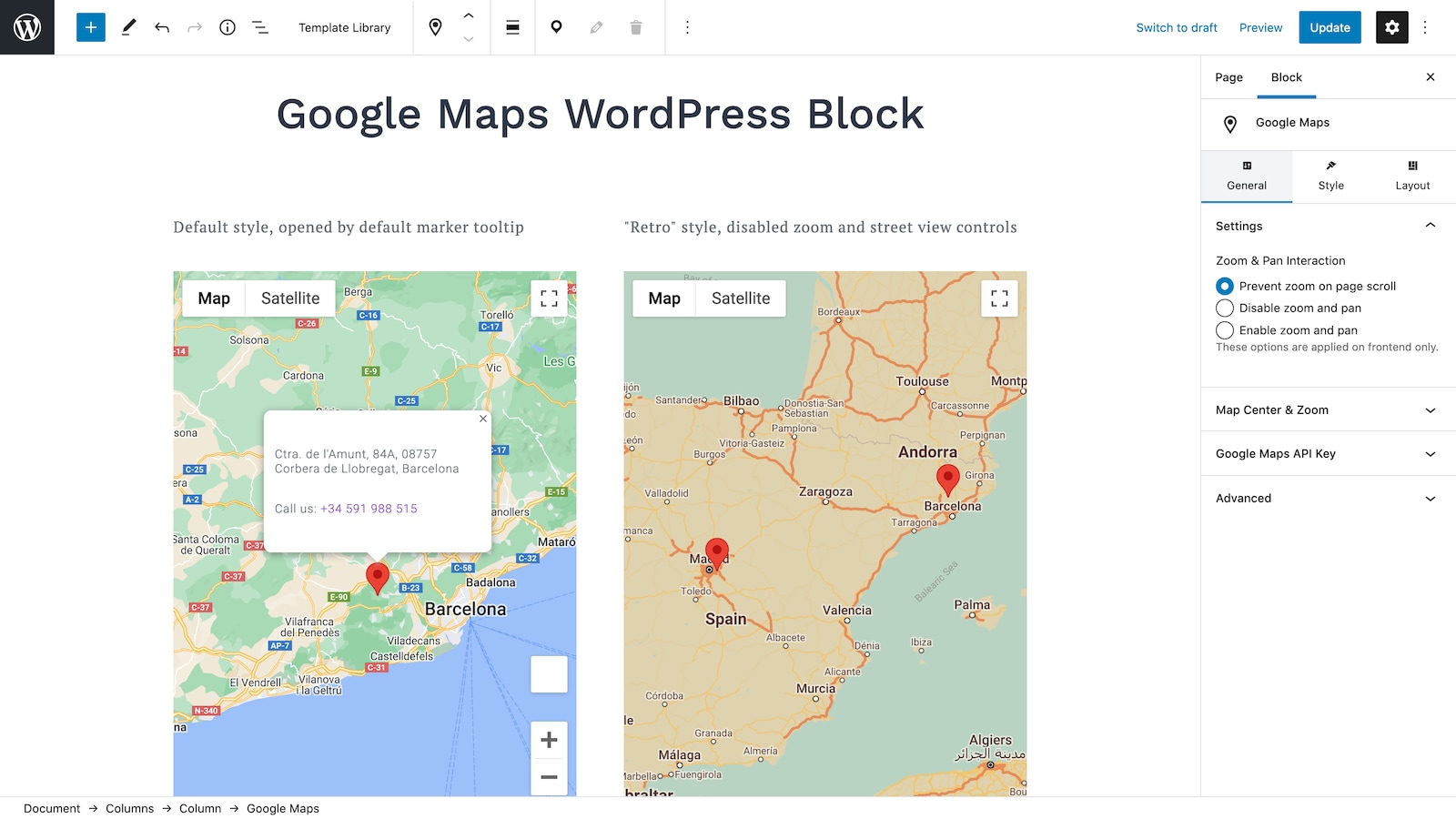
- Google Maps Block – embed simple Google Maps with unlimited custom markers using this WordPress Gutenberg plugin.
- 图标区块 – 使用一组可自定义图标创建有效且清晰的用户界面。
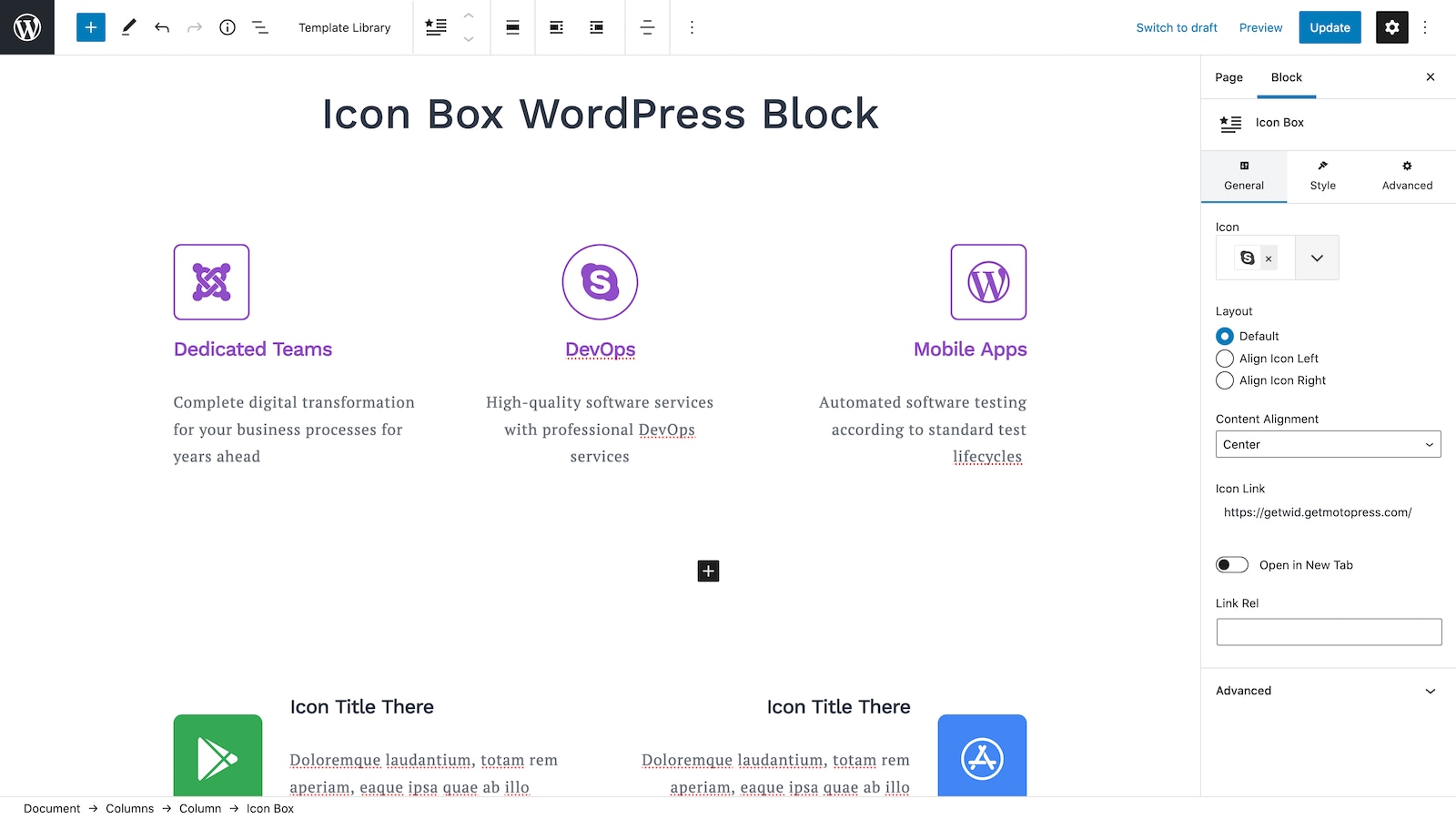
- 图标框区块 – 使用预先制作的样式,修改颜色、大小和悬停效果,构造带有图标、标题和文本框的响应式服务框。
- 图像框区块 – 深入了解图像框——添加动画效果,在点击中应用所需的大小并修改间距。
- 社交链接区块 – 添加任何社交图标,为不同的设备自定义其对齐方式,使用预先制作的布局,并更改其大小和间距。
- 横幅区块 – 明智地使用完全可定制的横幅广告,您可以定义大小、路线、颜色、动画效果和更多的工具,以更好地展示您的产品。
- 图像滑块区块 – 一个更好的方法来创建完全控制导航样式、图像大小和动画效果的图像滑块。
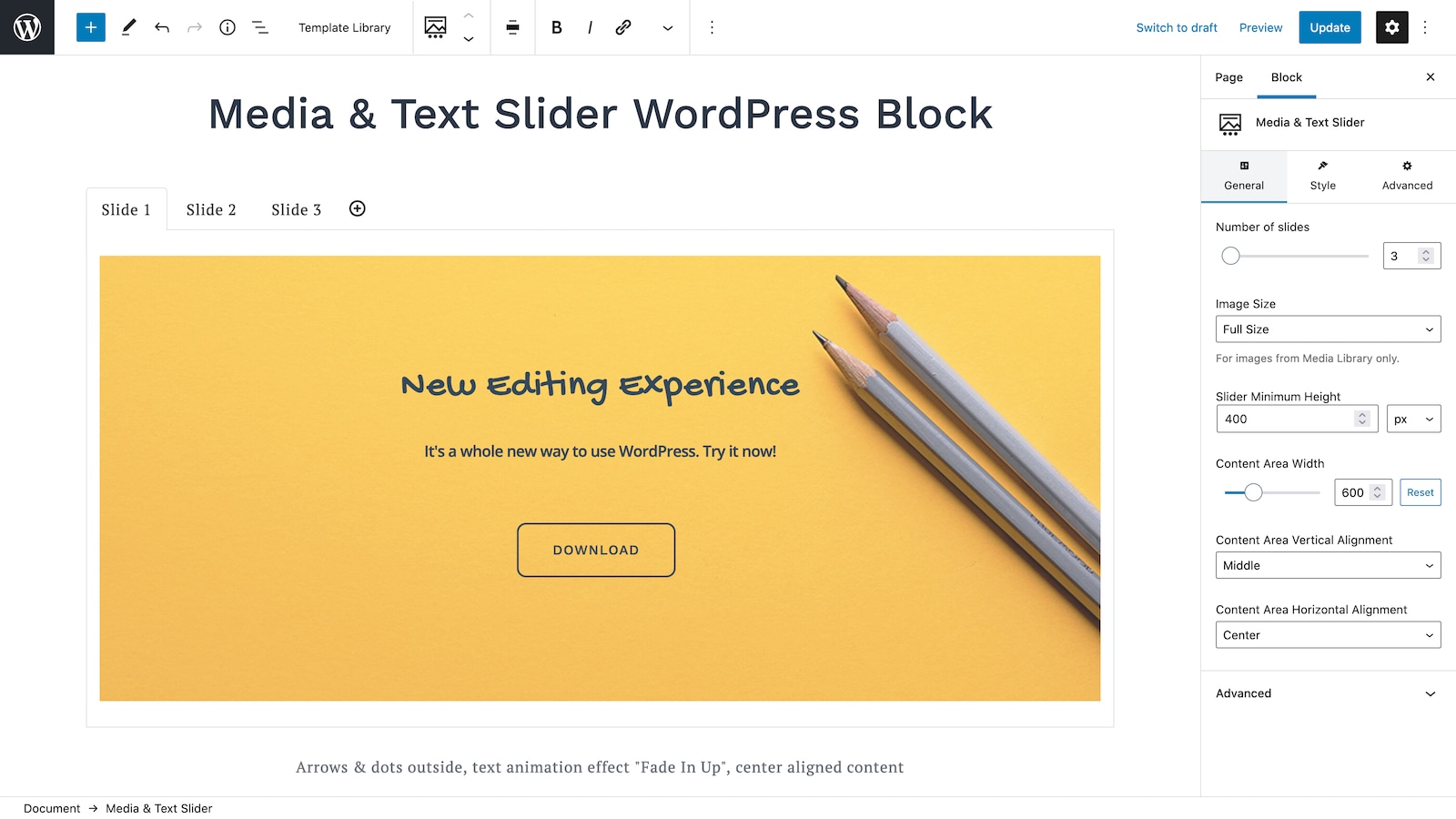
- 媒体和文本滑块区块 – 展示精彩的文本滑块,设置自定义内容宽度和对齐方式,应用文本和颜色叠加层,分别选择幻灯片和文本动画效果。
- Button Group Block – add several Gutenberg blocks WordPress call-to-action buttons in style and harmony; update width, alignment and direction for the whole set of buttons at the same time.
- 人员区块 – 创建简单而令人惊叹的团队展示区,设置职位、姓名和图片大小。
- Accordion Block – snap and functional accordion tabs section with customizable icons and heading types. Perfect Gutenberg plugin for FAQ sections.
- 切换区块 – 与折叠区块类似,但它允许用户手动扩展选项卡。
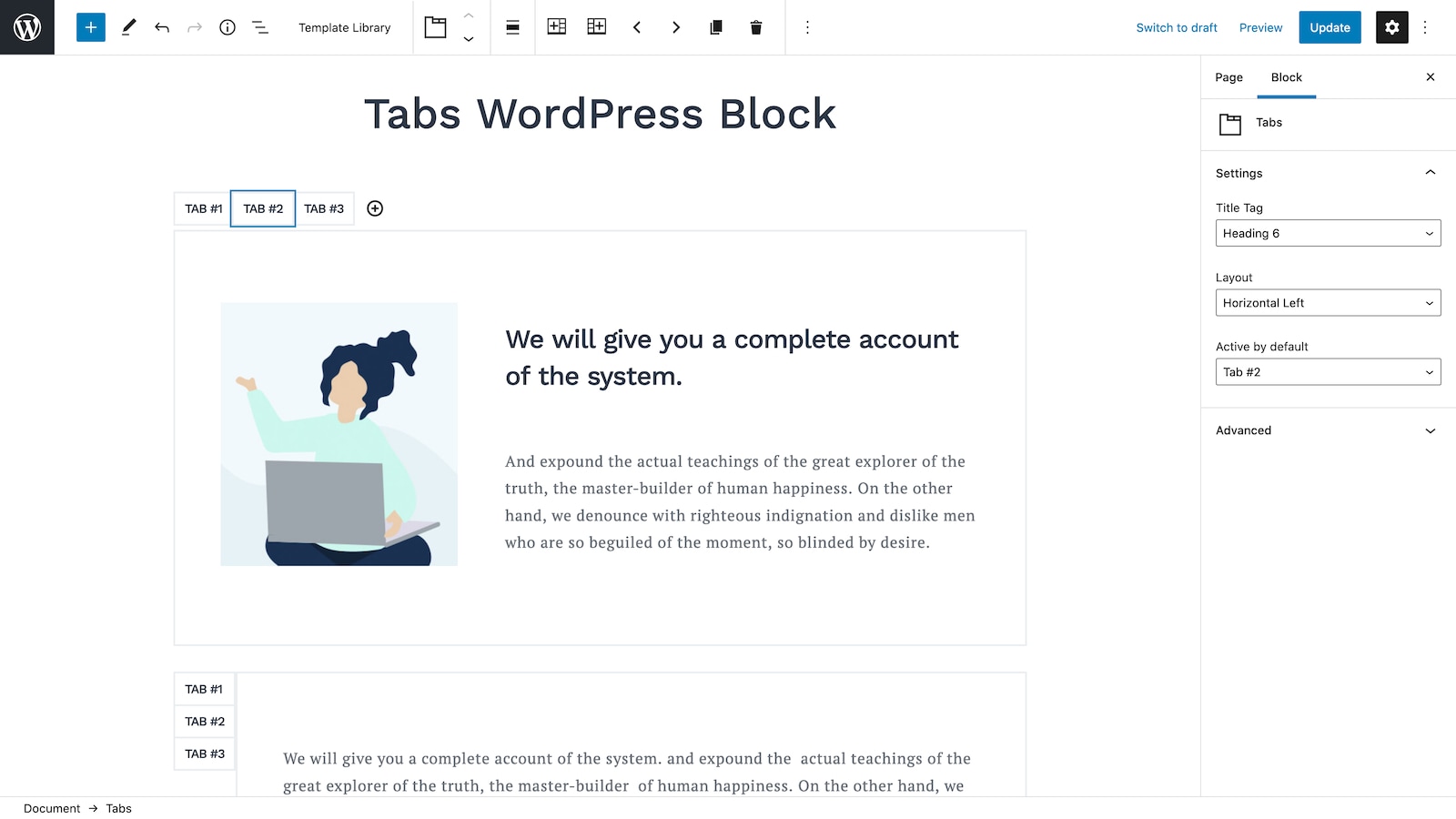
- 选项卡区块 – 水平或垂直选项卡,其中包含一堆预设样式和可自定义的标题。
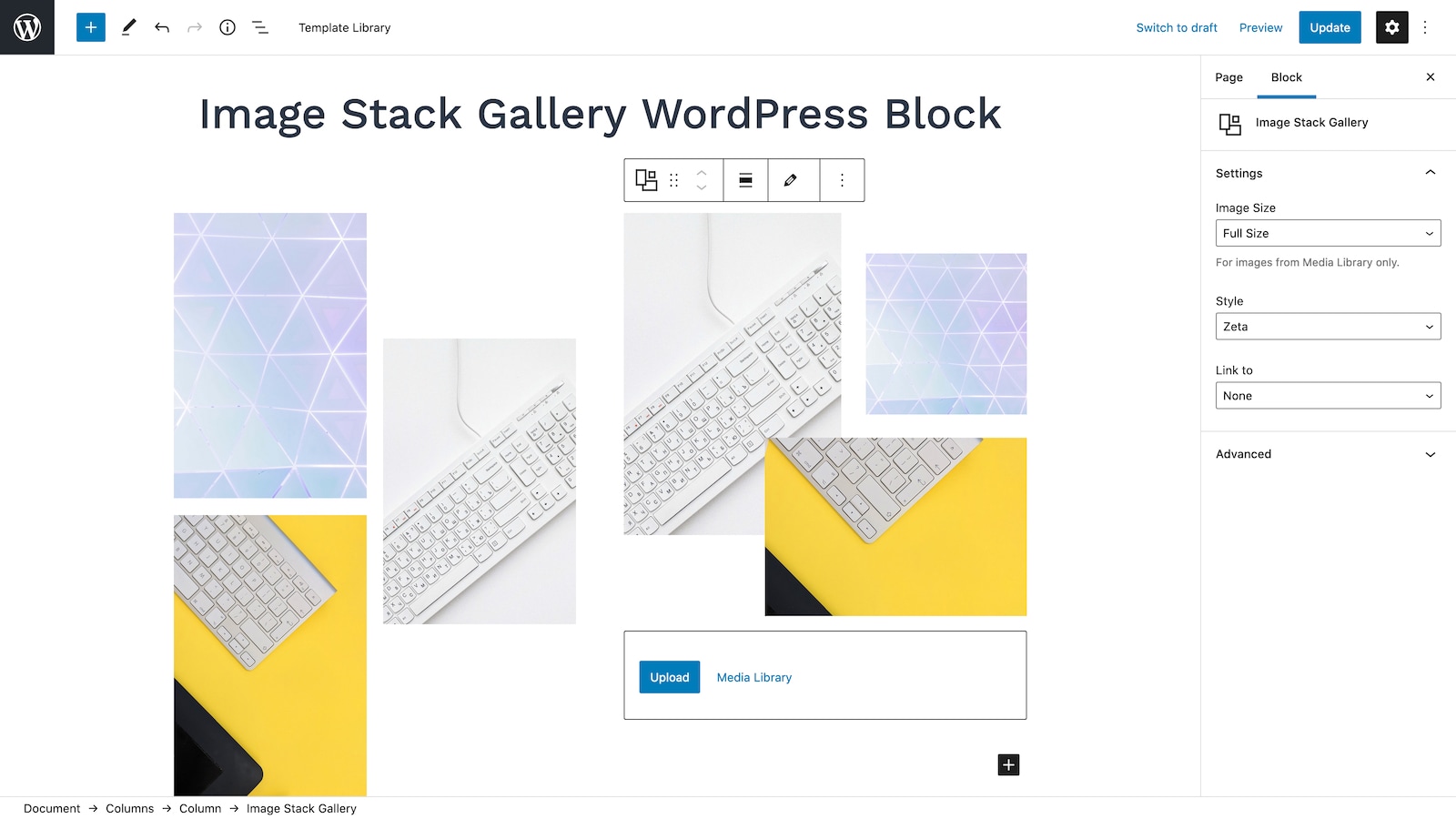
- 图像堆栈库区块 – 令人叹为观止的,完全可定制的图像库有七种不同的风格,可以释放您的创造力,为您当前的 WordPress 主题设计找到一个完美的解决方案。
- 推荐区块 – 带有作者头像,引文和名字的简洁的推荐信。
- 近期文章区块 – 使用自定义元数据、列表或网格布局以及不同输出行为的选择来展示您的最新文章。
- Advanced Spacer Block – add a space between your blocks with an adjustable spacer in the Gutenberg page builder – optionally hide it on mobile, tablet or desktop devices.
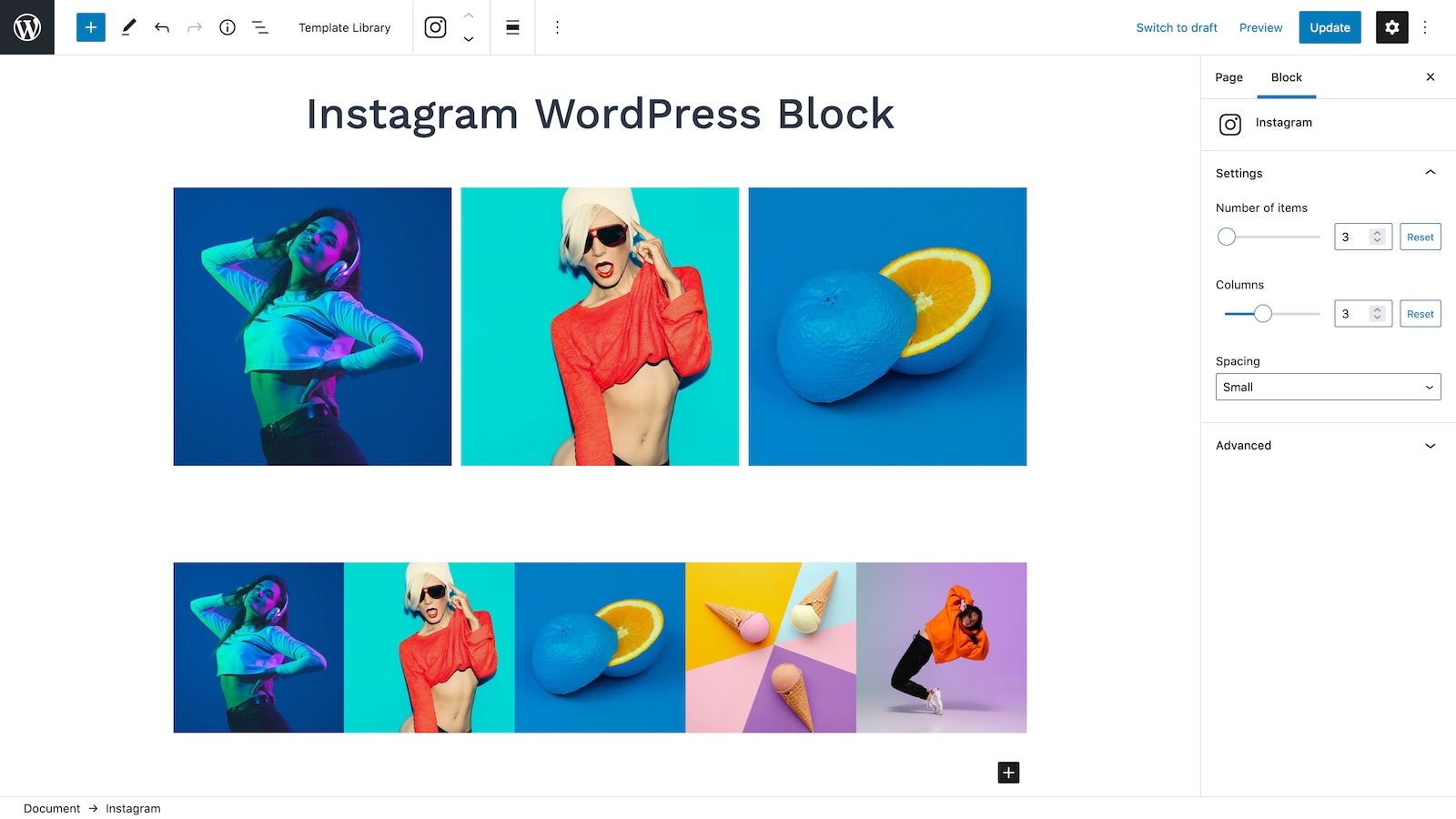
- Instagram 区块 – 它提供了一种将 Instagram 连接到 WordPress 的简单方法,并创建了一个可自定义的实时供稿画廊
- 计数器区块 – 使用轻量级动画计数器以数字形式显示有关您业务的最重要数据。
- 价格方盒区块 – 通过创建各种比较和定价表来可视化任何数据。
- 进度条区块 – 具有可自定义颜色的简单动画水平进度条。
- 循环进度条区块 – 动画的圆形进度条,具有可调节的条幅,大小和颜色。
- 联系表单区块 – 一个简单的联系人表单,具有一组传统的表单字段、可定制的标签和对reCAPTCHA的支持。
- 文章转盘区块 – 使用敏捷的定制选项在一个带有定制布局的转盘中展示文章、页面或自定义文章类型。
- 价格列表区块 – 一个完美的区块,用于展示餐厅菜单价格或可调整标题、虚线、颜色和图像的目录。
- 文章滑块区块 – 将已经存在的文章、产品或其他自定义文章类型的数据提取到一个深度可调、时尚的滑块中,该滑块带有几个预先制作的布局。
- 自定义文章类型区块 – 具有众多布局和样式自定义设置的任何自定义文章类型的网格、列表或自定义视图。
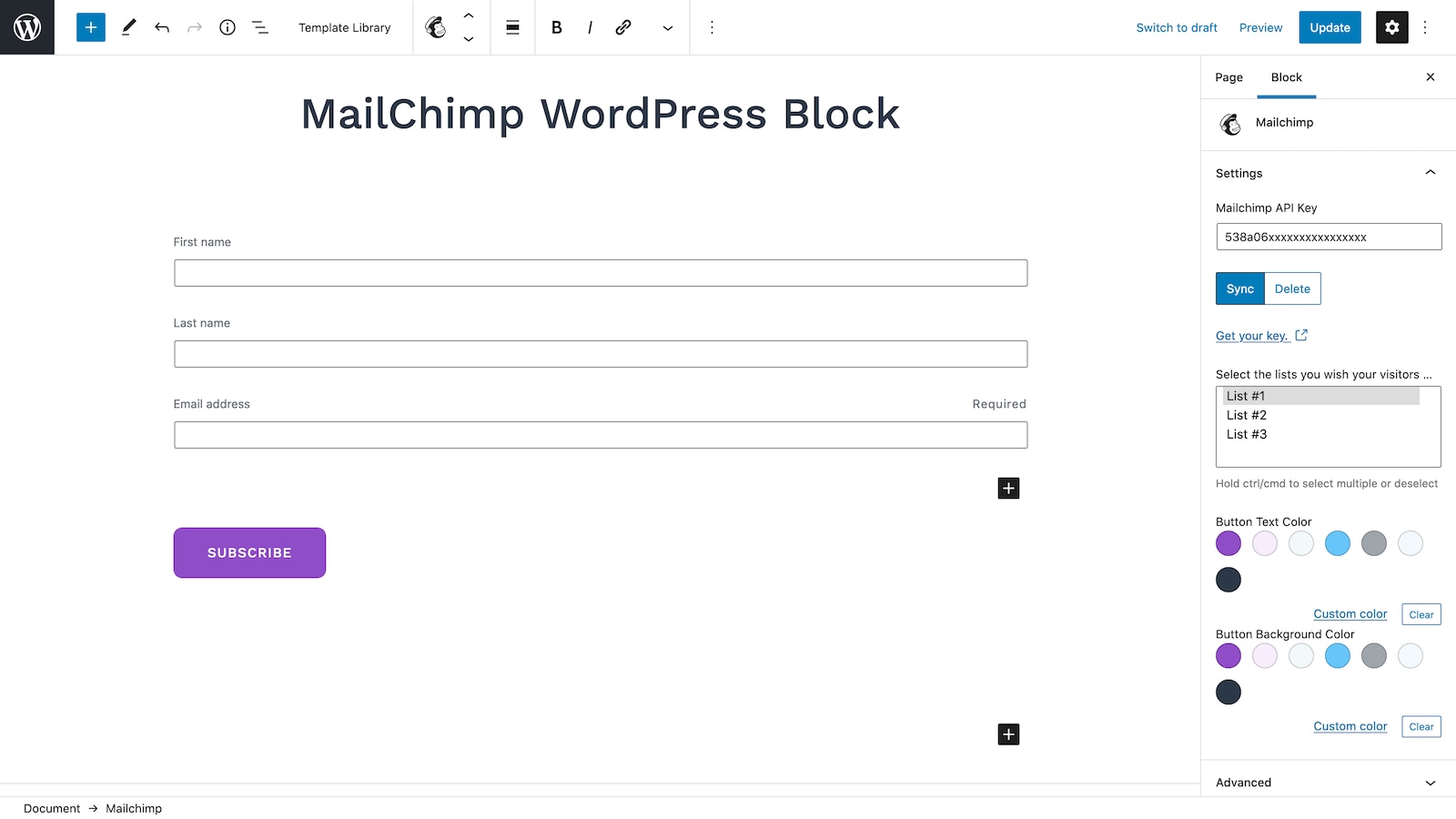
- Mailchimp 区块 – 用于添加电子邮件订阅表单的简易的 MailChimp API 集成。
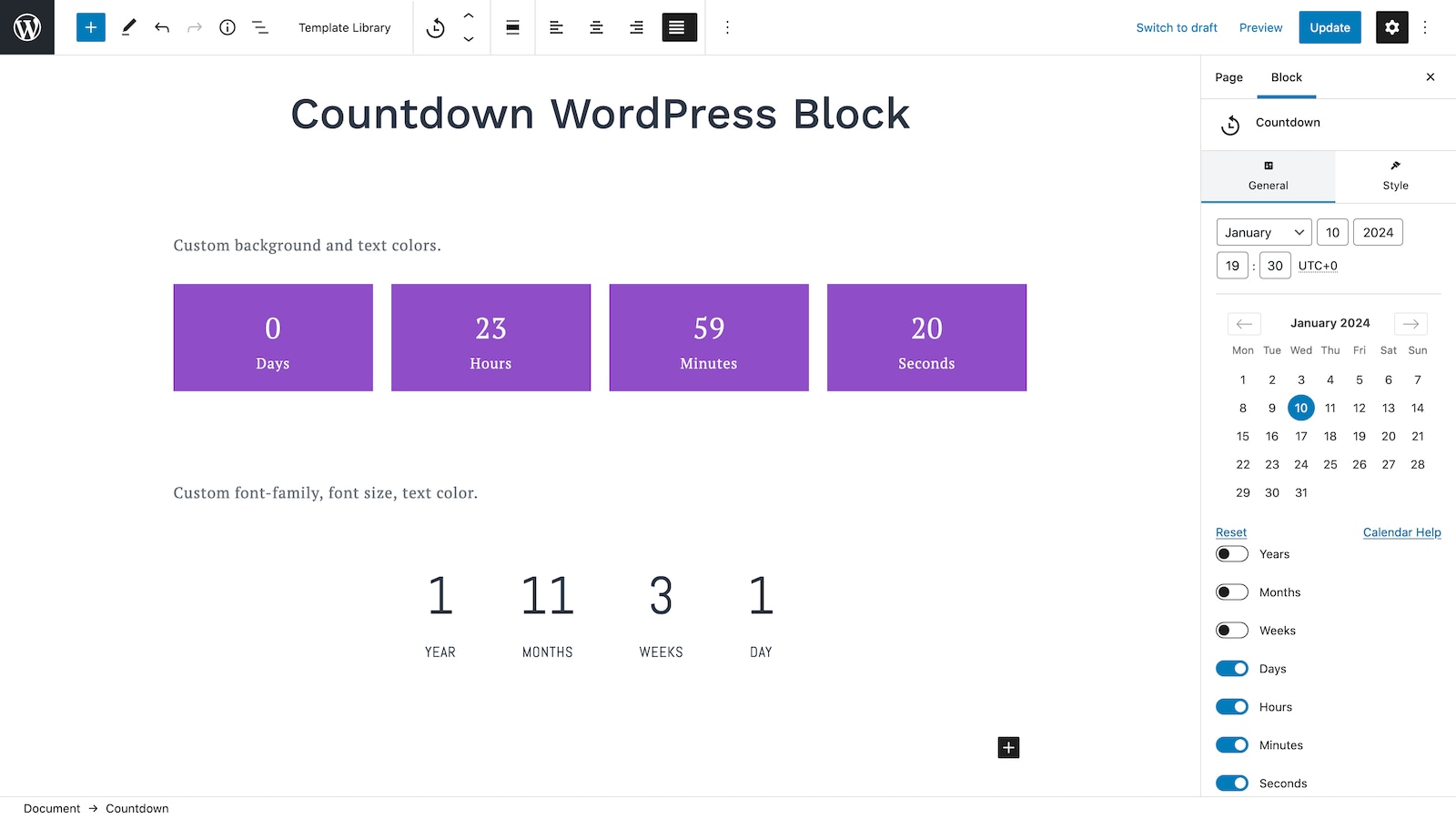
- 倒计时区块 – 一个动态倒计时计时器,具有可深度定制的数值和时间标签,您可以设置字型系列和样式、大小、颜色、间距等。
- 视频弹出框区块 – 在弹出窗口中显示 Youtube、Vimeo 或自托管视频;播放视频按钮,自定义视频封面,区块容器的颜色和大小是完全可调的。
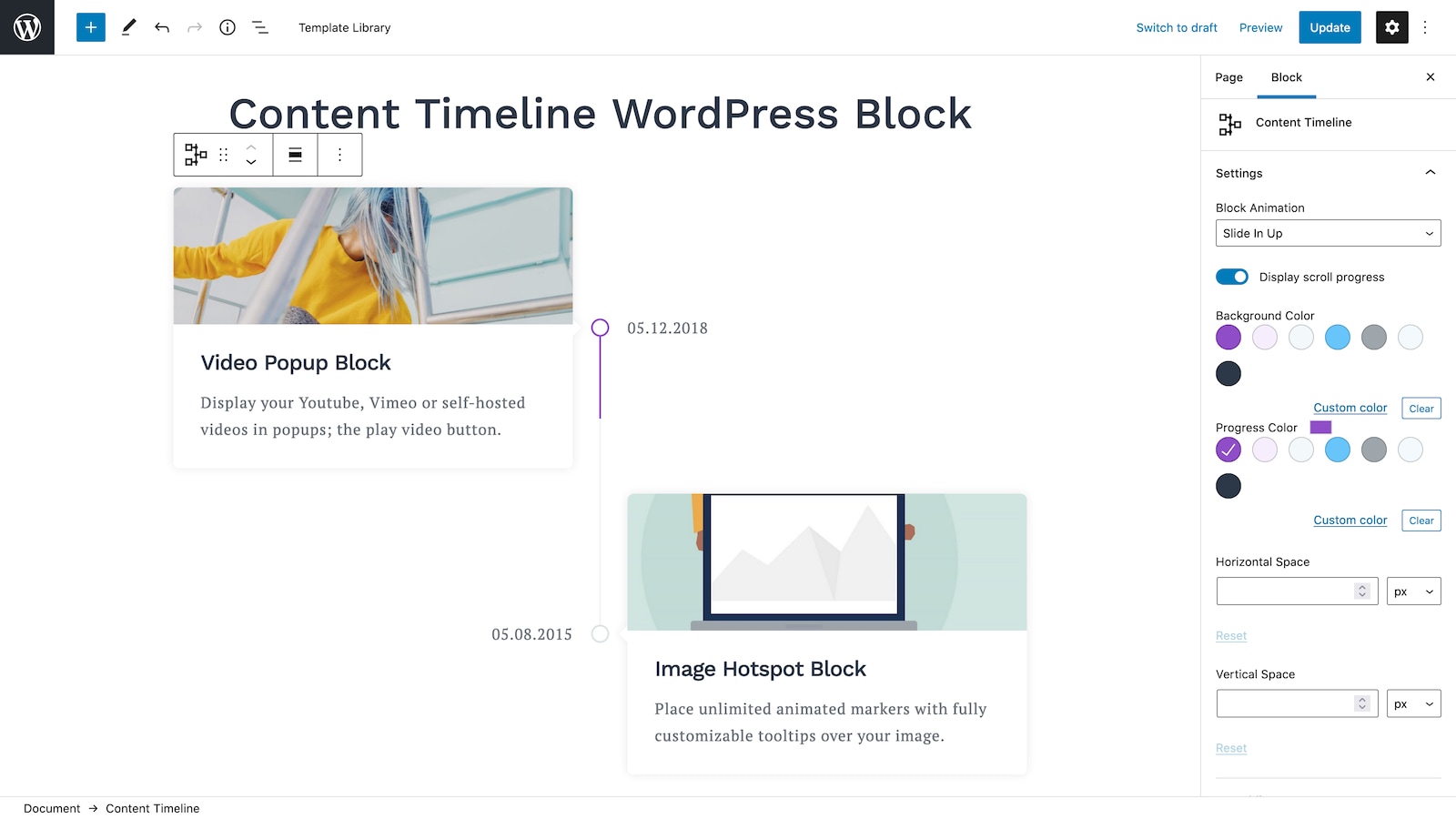
- 内容时间轴区块 – 在一个时尚的时间轴图中显示任何事件的时间顺序,包括可调整的容器,如标题、副标题、图像等。
- 图像热点区块 – 古腾堡插件市场上独一无二的!在您的图像上放置无限的动画标记和完全自定义的工具提示,使它更具信息性和交互性。
- 内容目录区块 – 基于页面标题(H2、H3、H4等)的有序或无序目录。
- 锚点区块 – 这是一个简单的工具,可以使用 HTML 定位点将快速页面跳转添加到页面的某个部分。
- 高级表格区块 – 允许合并单元格、自定义背景和调整边框的表格古腾堡区块。
- Content Slider Block – display any Gutenberg Block like a slider to create an eye-catching presentation of anything you need efficiently and effortlessly in the Gutenberg block builder.
设置和示例 每个 Getwid 区块。我们正在为古腾堡建立更多的快捷区块!
Getwid WordPress 区块主题
看看我们的免费 Getwid 基础主题设计,完全兼容 Getwid 插件。
面向开发者的设计样板
由 Getwid 编写的 WordPress 区块可以很容易地设置样式,与我们专门为您创建的免费 Getwid 样式工具包相匹配。它提供了有用的主题支持片段和 CSS 类,可以帮助您简化和加速使用 Getwid 和古腾堡区块构建的主题的开发过程。
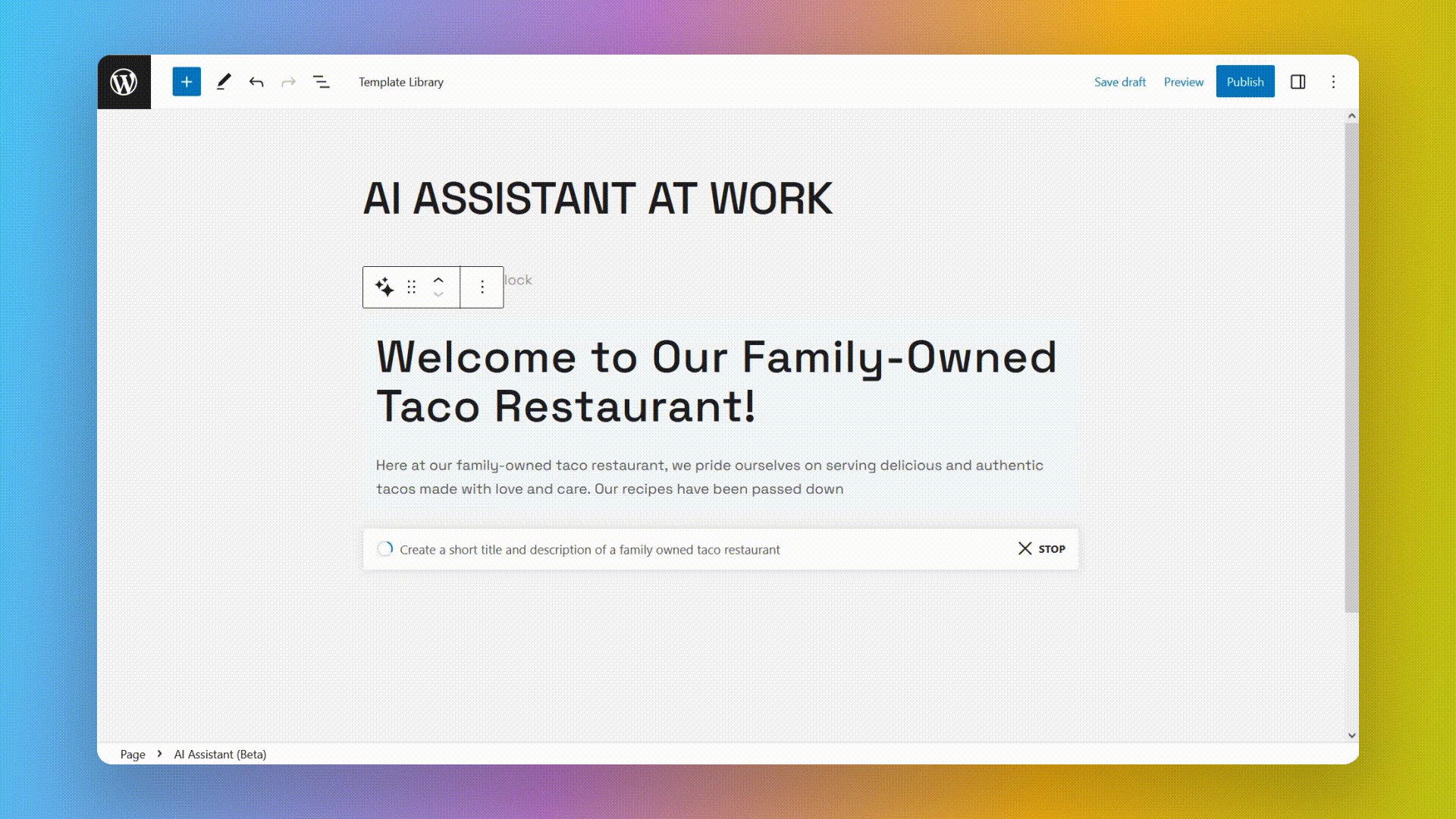
Automated content generation with AI Assistant
The Getwid AI Assistant block will instantly generate high-quality content for you right in the WordPress block editor.
Powered by the open-source artificial intelligence (AI) technologies, this block is made to save you time and resources on crafting compelling headings, writing blog posts, building tables and overall creating more professional content of various types.
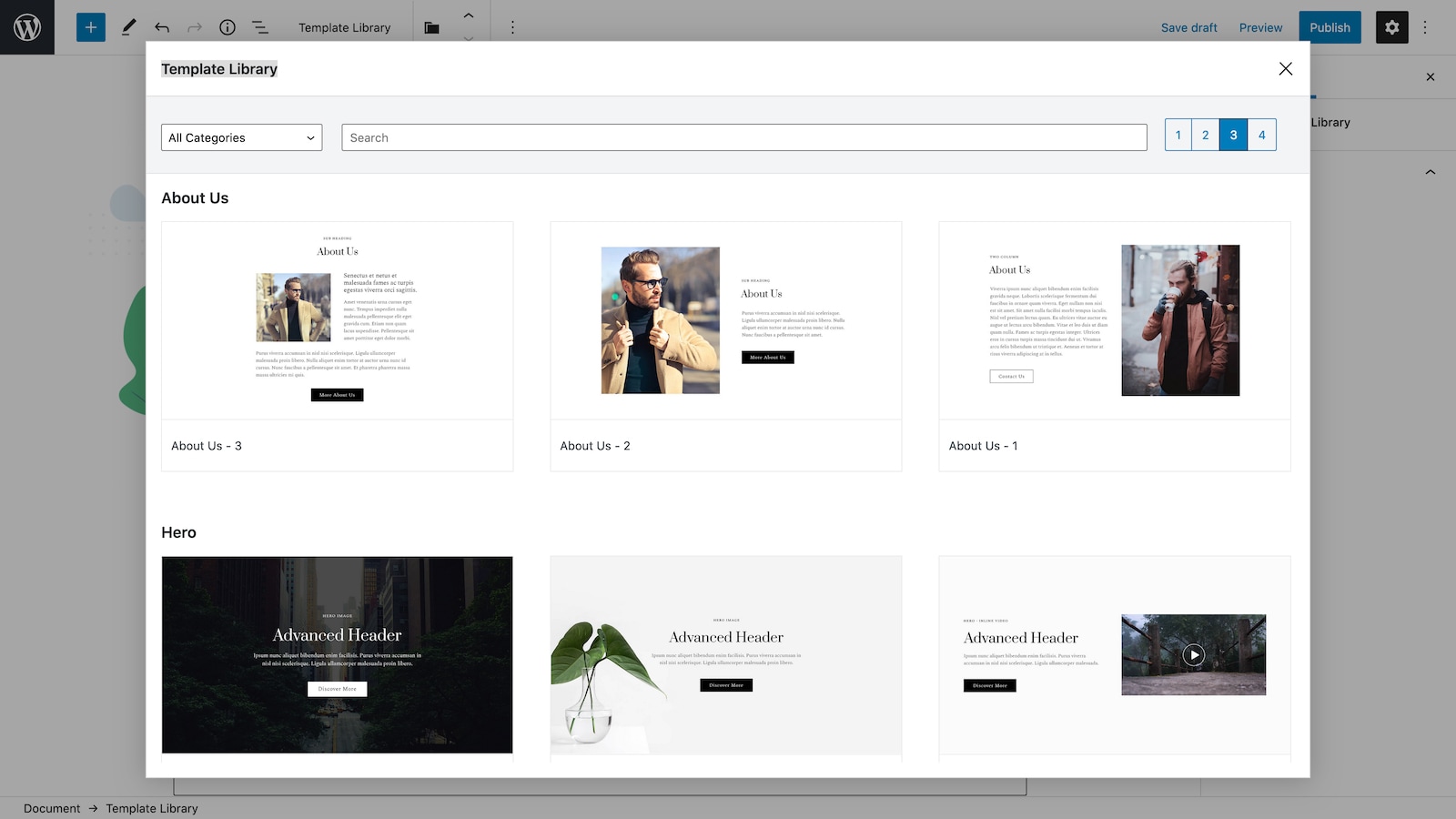
预先设计的模板和区块
这个插件附带了一个预先设计好的布局,可以帮助您用新的区块编辑器快速构建一个漂亮的网站。
- 网站英雄和子英雄部分模板。
- 关于我们和联系我们模板。
- 图像库模板。
- 功能和服务模板。
- 团队和常见问题解答等。
View also Gutenberg WordPress themes for different business niches that are built with Getwid.
Custom Field Filter and Meta Query
The Custom post type, Post slider, and Post carousel blocks can be extended with custom filters sourced by third-party plugins (WooCommerce, Advanced Custom Fields, Events Calendar etc.) that have their own custom fields. Getwid blocks use these fields as meta queries to allow you to organize automatic rendering of posts by a wider range of custom filters.
Collection of WordPress blocks
Our collection of extra WordPress blocks for Gutenberg page builder ships with a broad blocks bundle for the needs of business websites, startups, creative projects and a diversity of other niches. It enables you to create efficient landing pages, services pages, portfolios, and make your overall transition to Gutenberg less stressful!
它由 MotoPress 提供给您 – 一个受信任的 WordPress 开发人员,在创建用于内容构建的 WordPress 工具方面有7年以上的经验。
Optimized for WordPress Full Site Editing
Since version 2.0 of Getwid, the plugin integrates flawlessly with any FSE-enabled WordPress theme, letting you use a vast arsenal of blocks throughout your website. Create custom headers, footers, and even navigation just by using blocks, including those by Getwid!
Download Prime FSE, your free block theme, made exclusively for the new-era WordPress site editor and powered up by Getwid blocks.
版权
Getwid, 版权所有 (C) 2019, MotoPress https://motopress.com/
Getwid 插件根据 GNU GPL 的条款分发。
鸣谢
- Animate.css, Copyright 2018 Daniel Eden, MIT license.
- React FontIconPicker, Copyright (c) 2018 Swashata Ghosh, MIT license.
- Font Awesome Free, Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License.
- ImagesLoaded, Copyright David DeSandro, MIT License.
- Slik.js, Copyright 2017 Ken Wheeler, MIT license.
- Wow.js, Copyright 2016 Thomas Grainger, MIT license.
- CountUp.js, Copyright 2019 Jamie Perkins, MIT license.
- Waypoints.js, Copyright 2011-2012 Caleb Troughton, MIT license.
屏幕截图

区块、设计、教程、社区。 
AI Assistant WordPress Block. 
Section WordPress Block. 
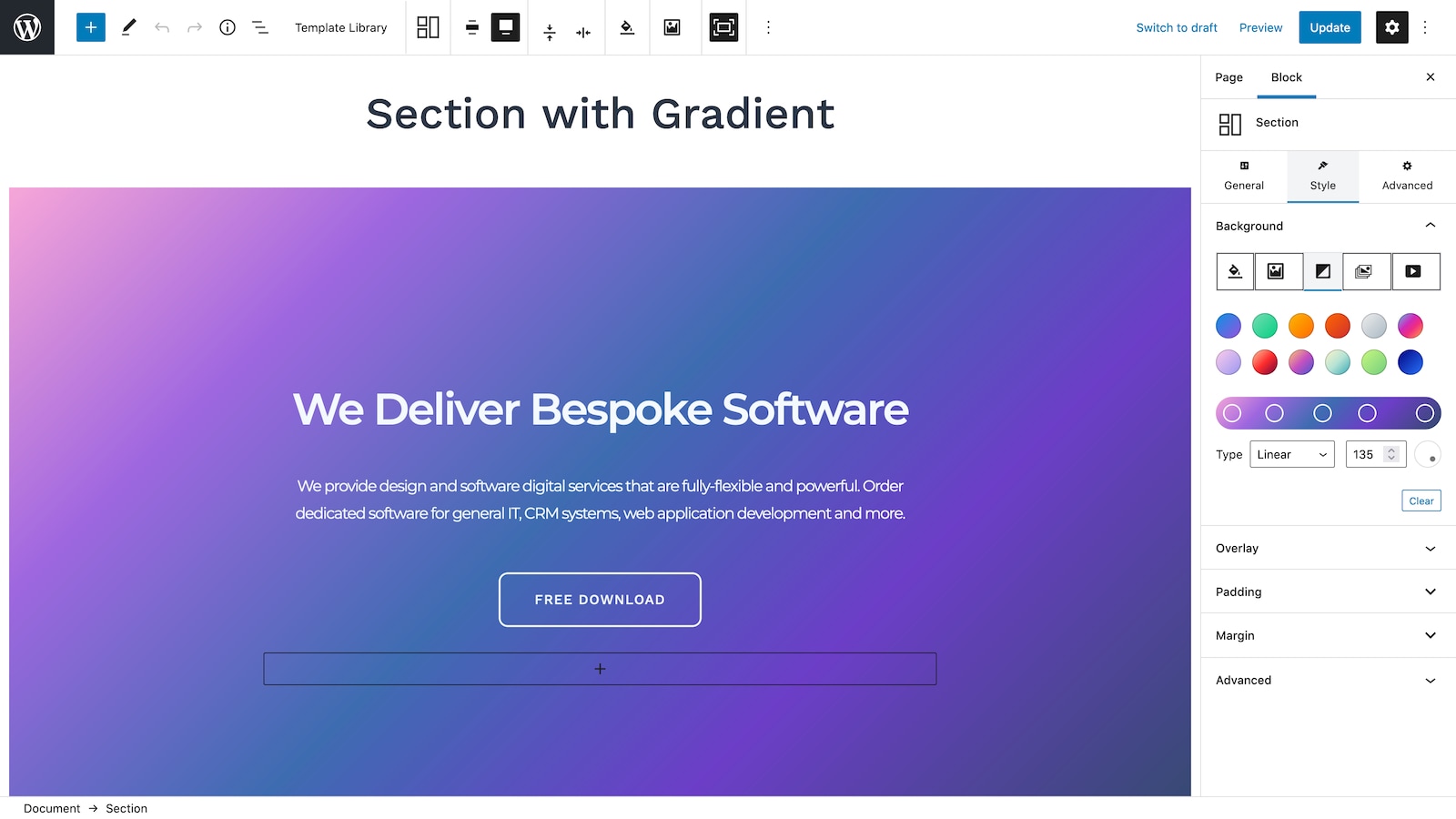
Section with Gradient WordPress Block. 
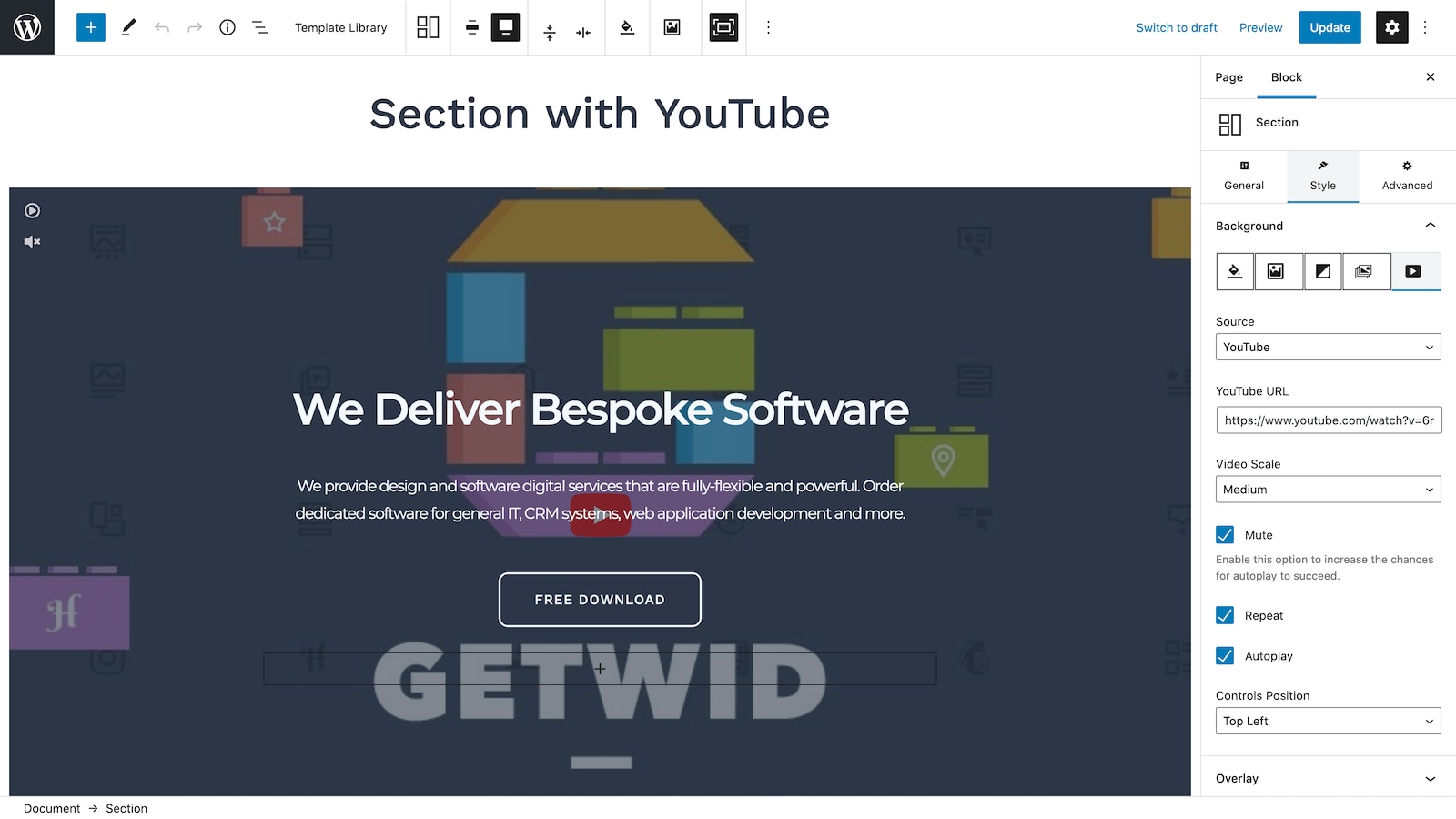
Section with Youtube WordPress Block. 
Tabs WordPress Block. 
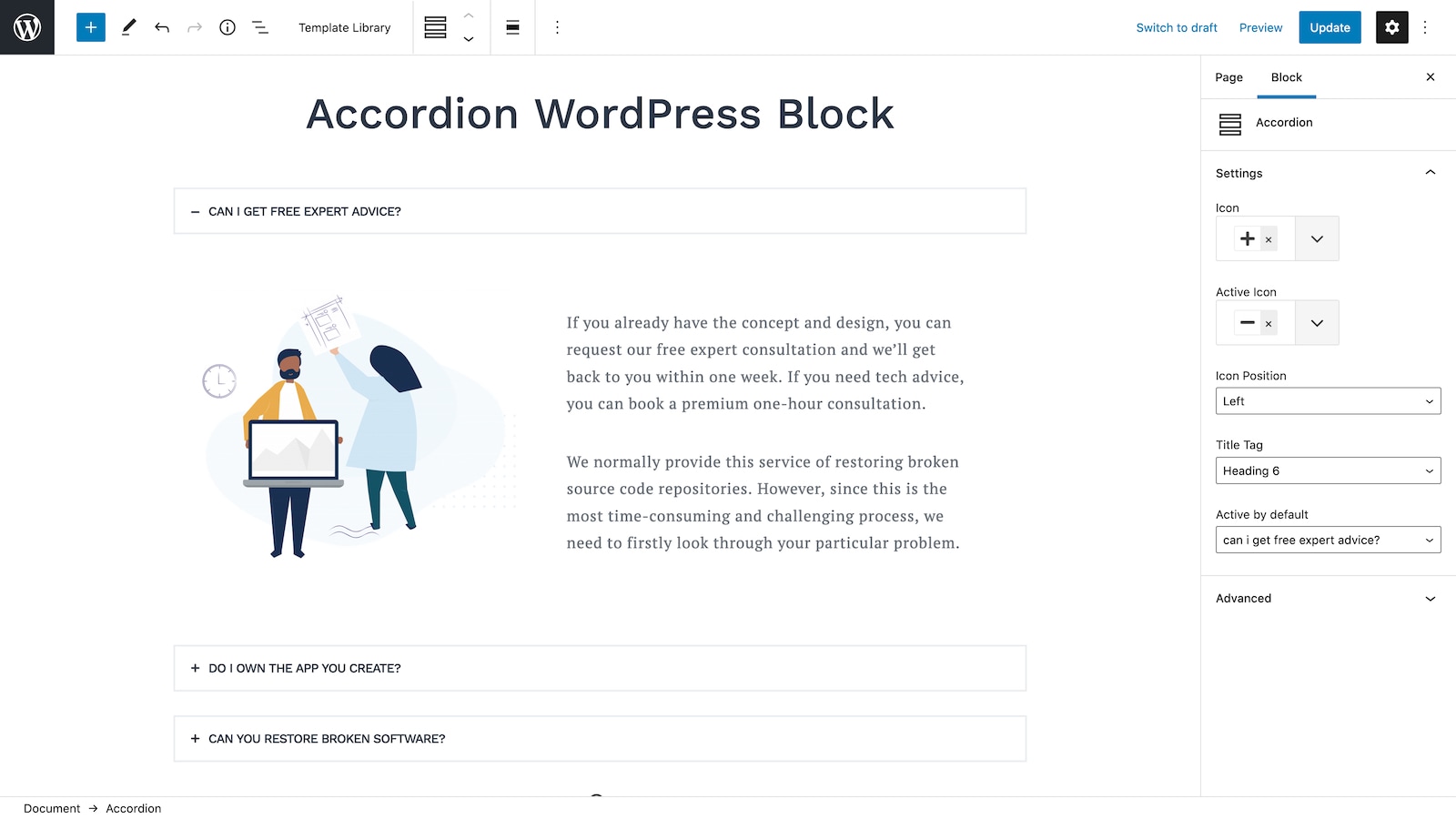
Accordion WordPress Block. 
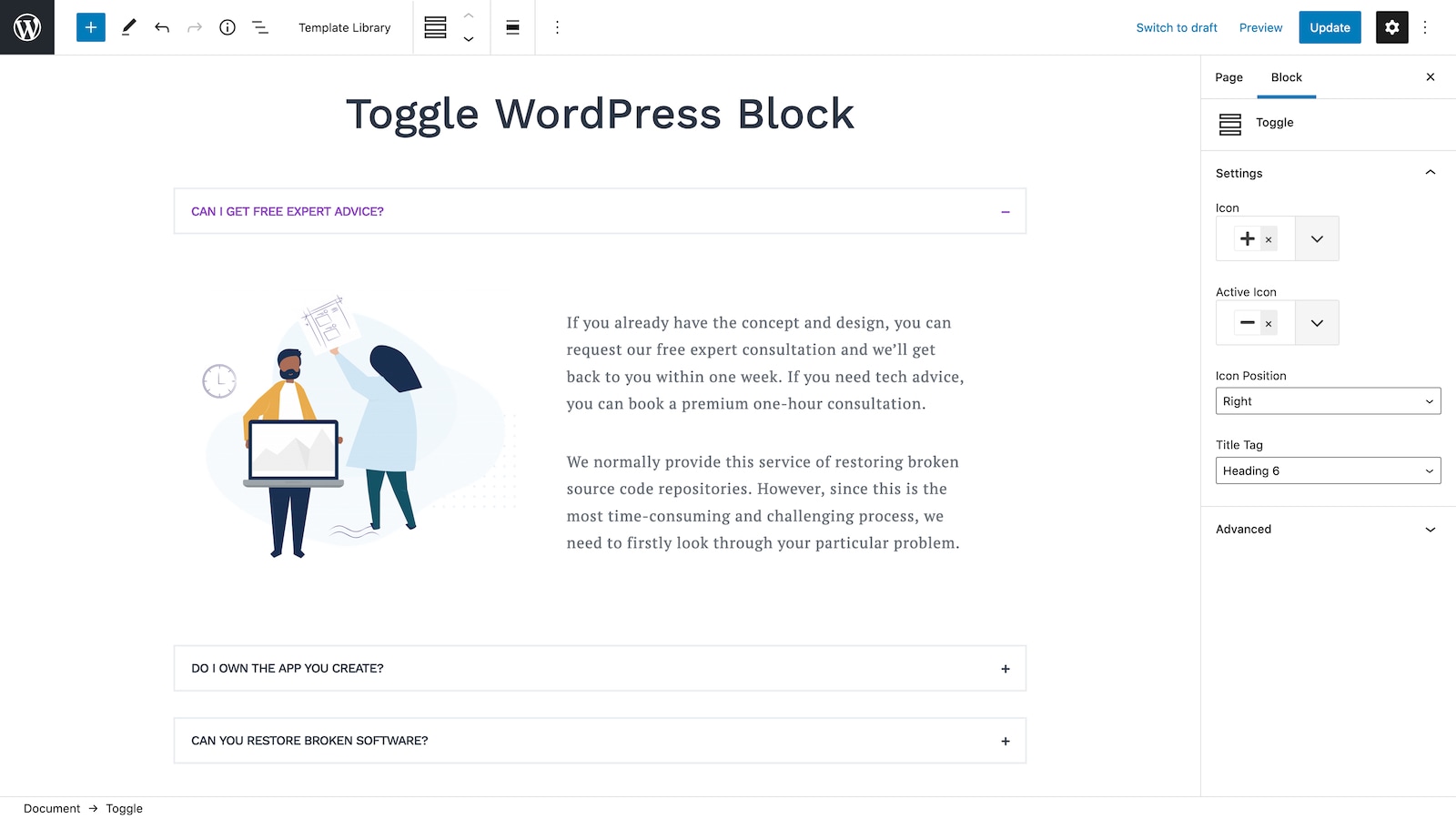
Toggle WordPress Block. 
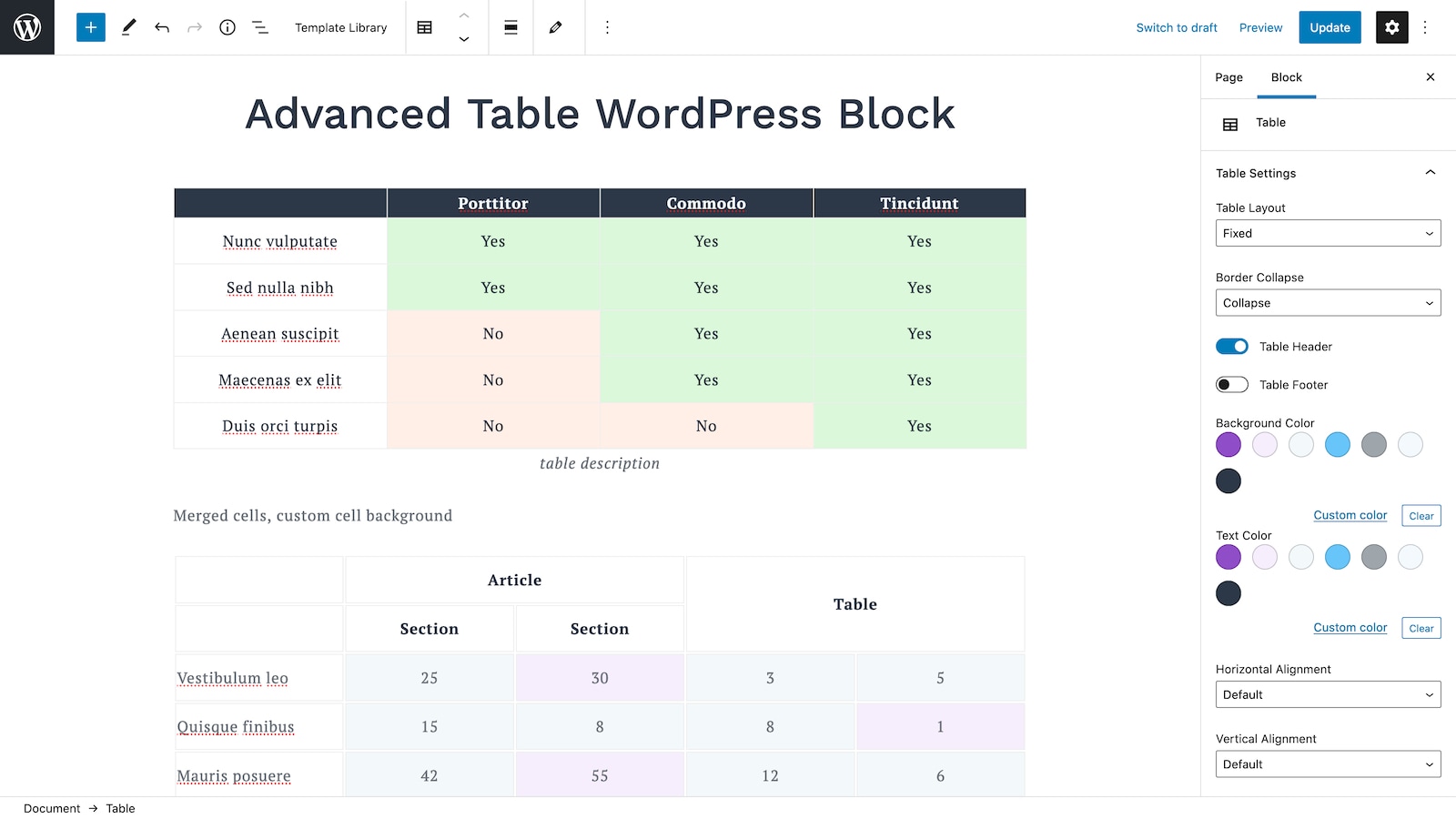
Advanced Table WordPress Block. 
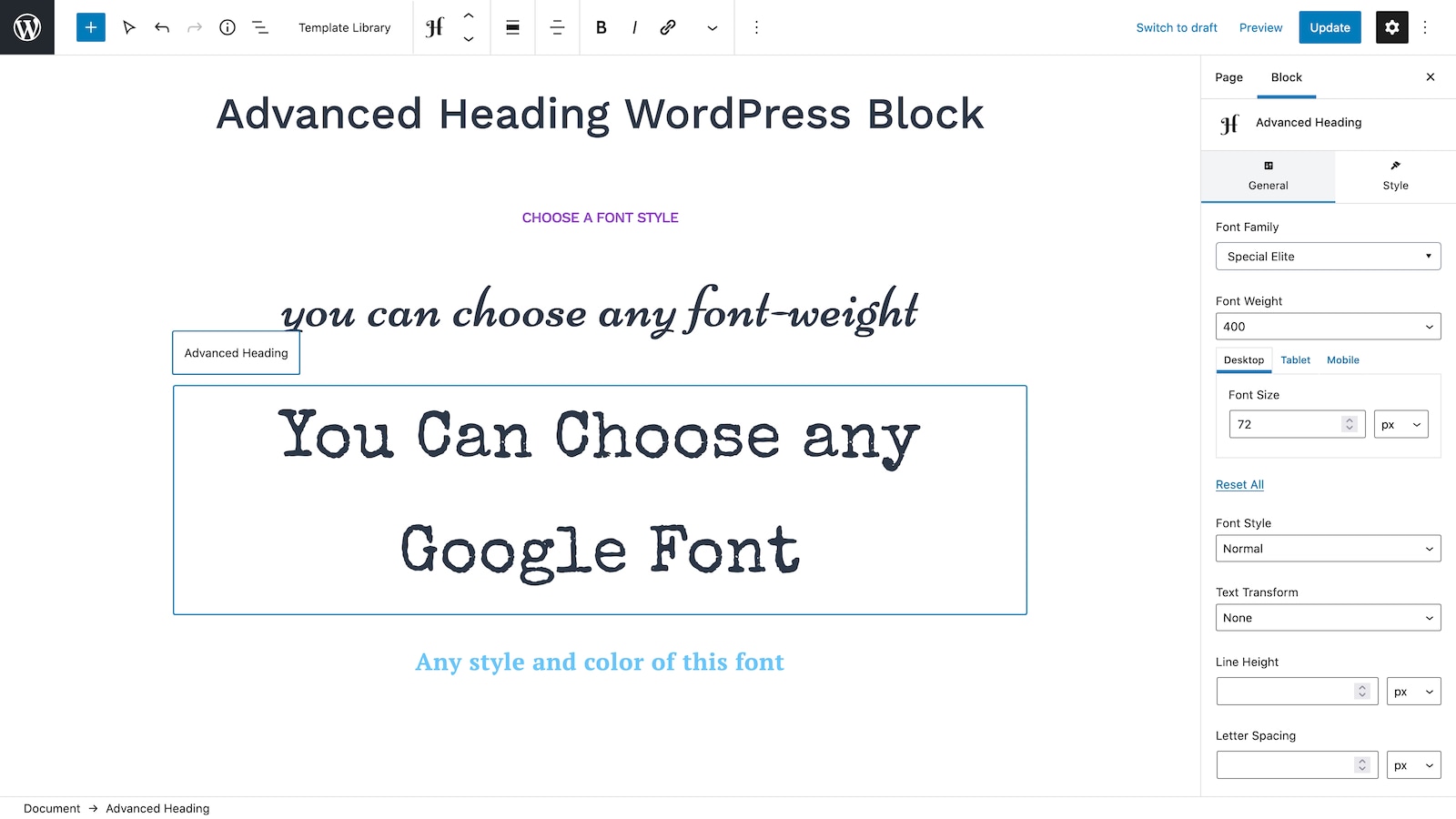
Advanced Heading WordPress Block. 
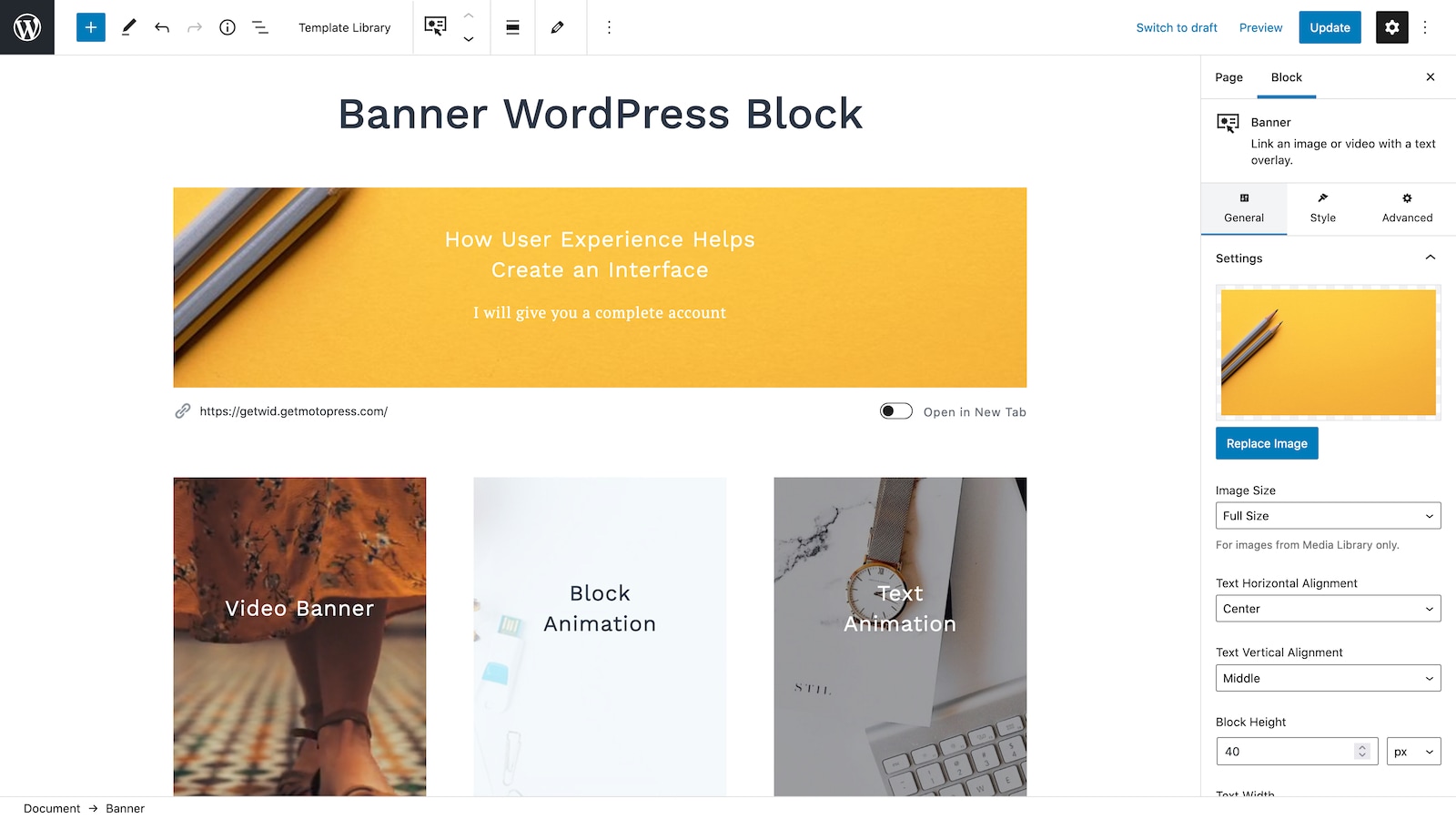
Banner WordPress Block. 
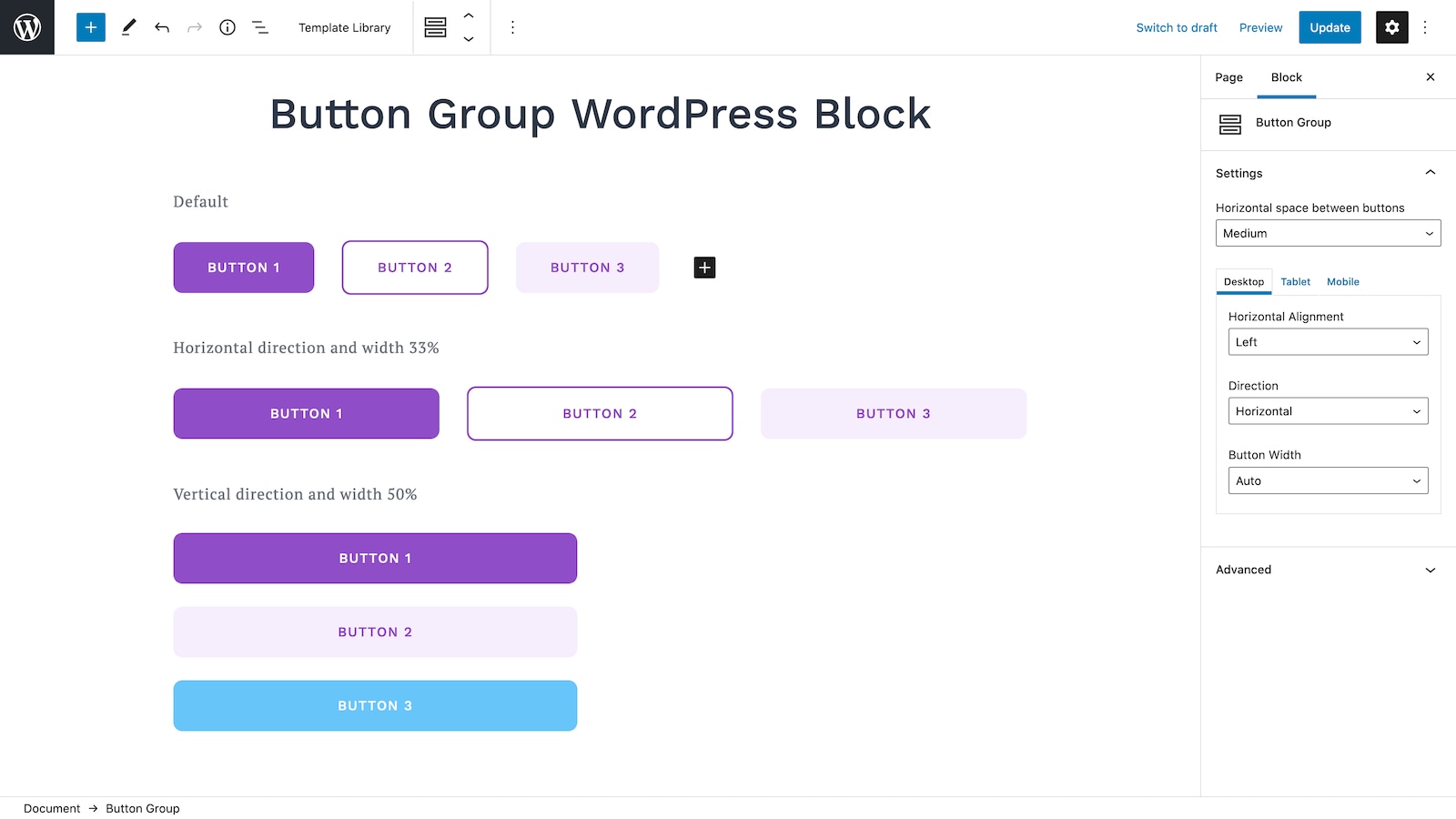
Button Group WordPress Block. 
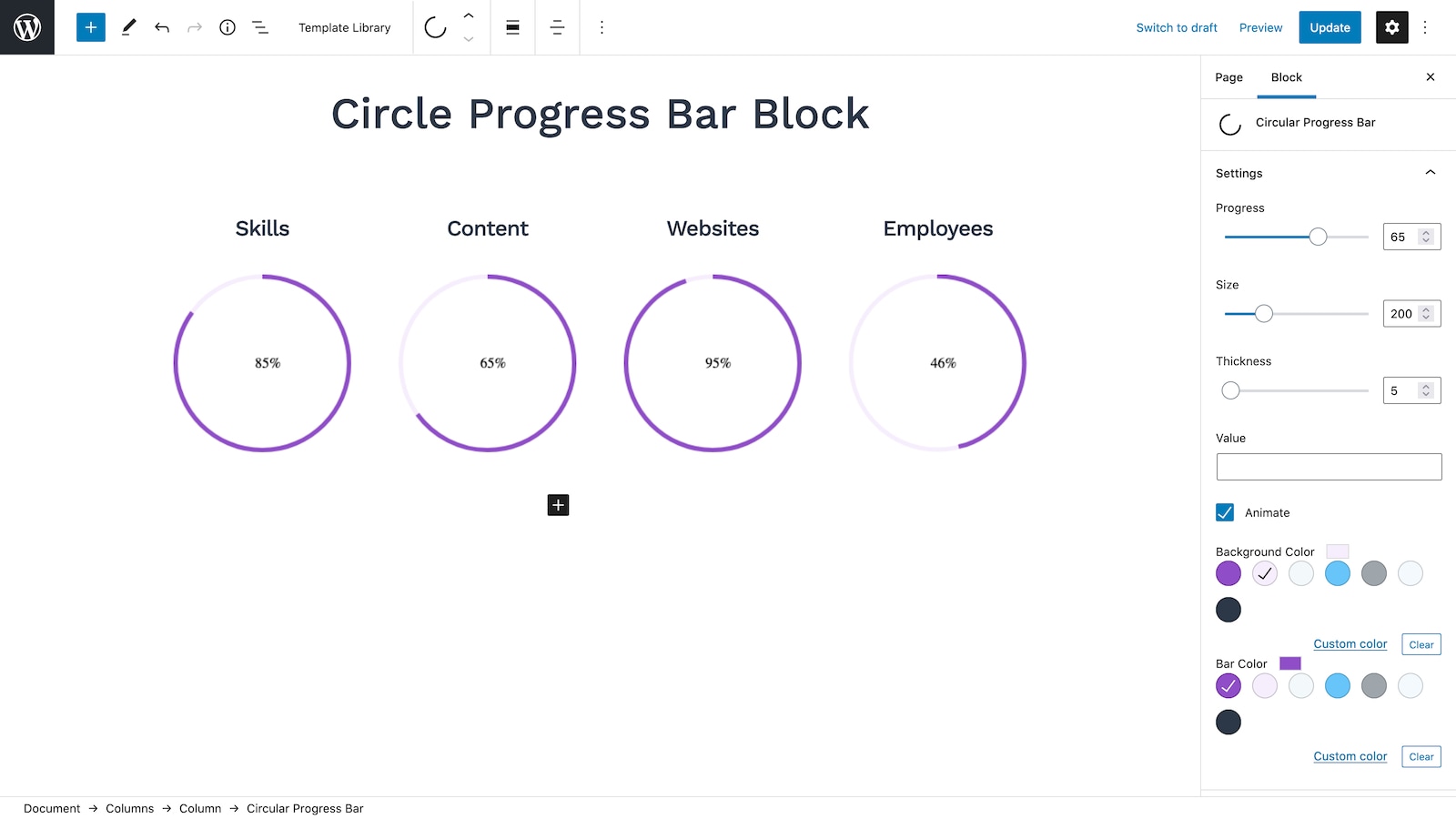
Circular Progress Bar WordPress Block. 
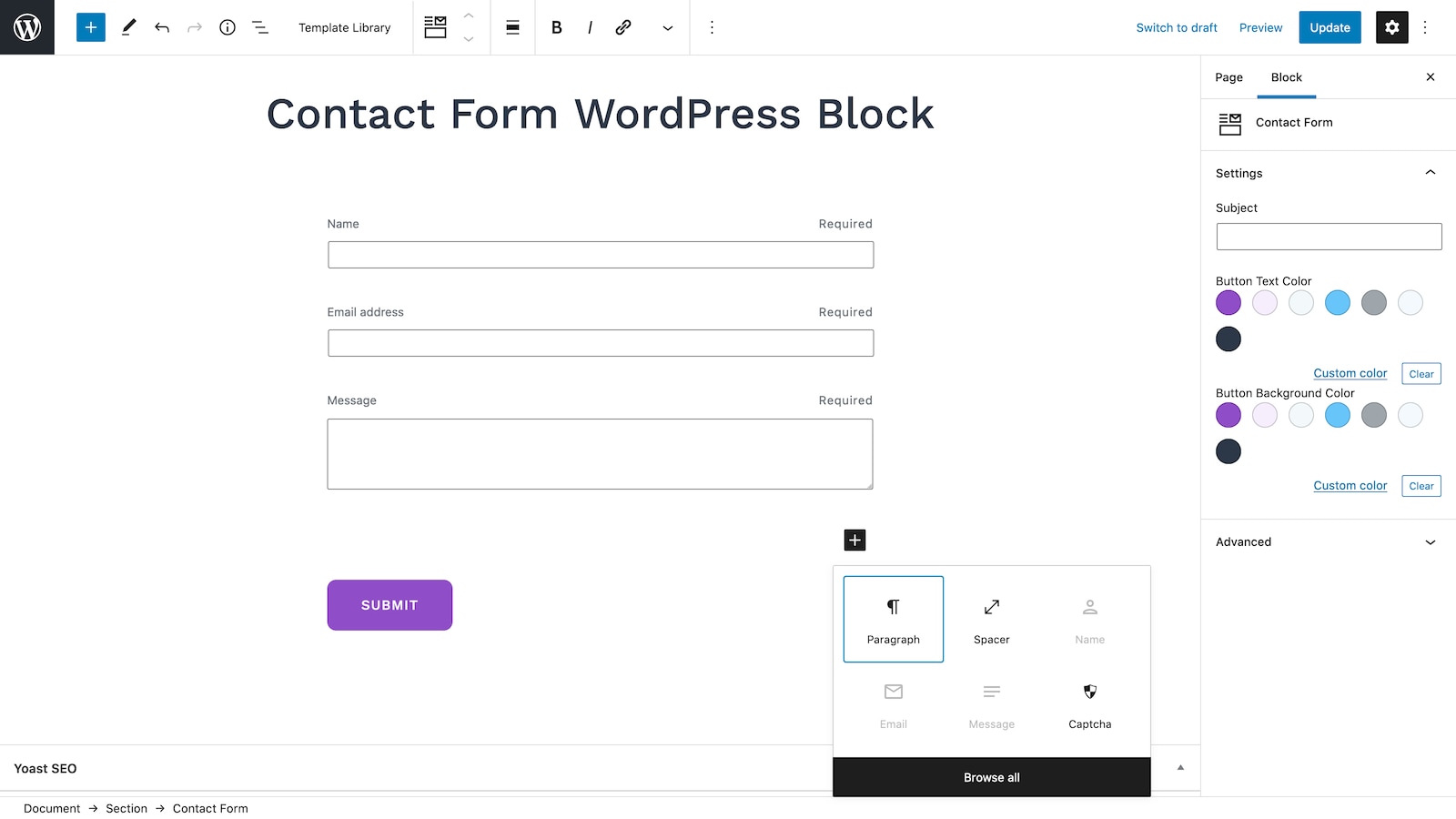
Contact Form WordPress Block. 
Content Timeline WordPress Block. 
Countdown WordPress Block. 
Google Maps WordPress Block. 
Icon Box WordPress Block. 
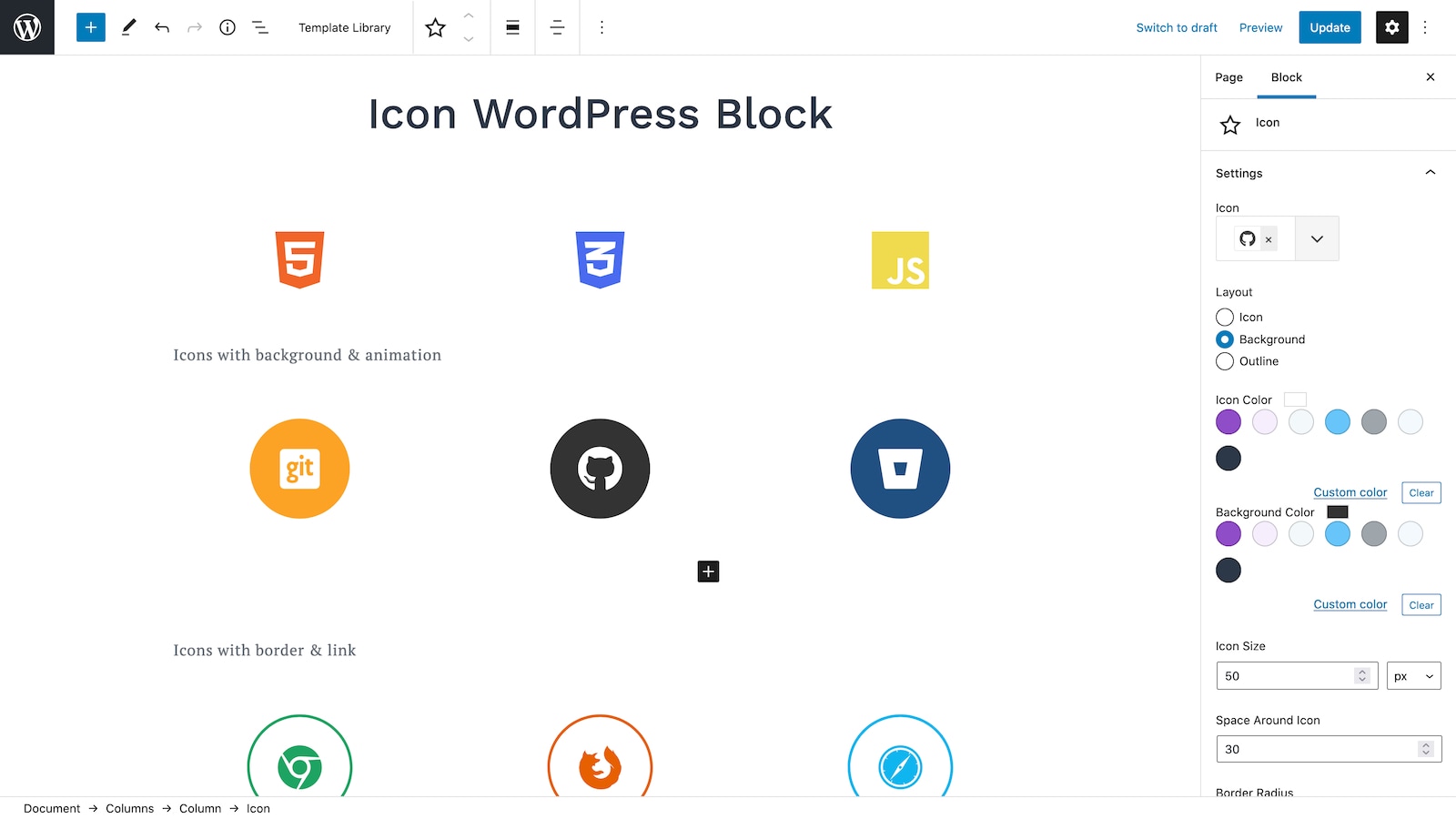
Icon WordPress Block. 
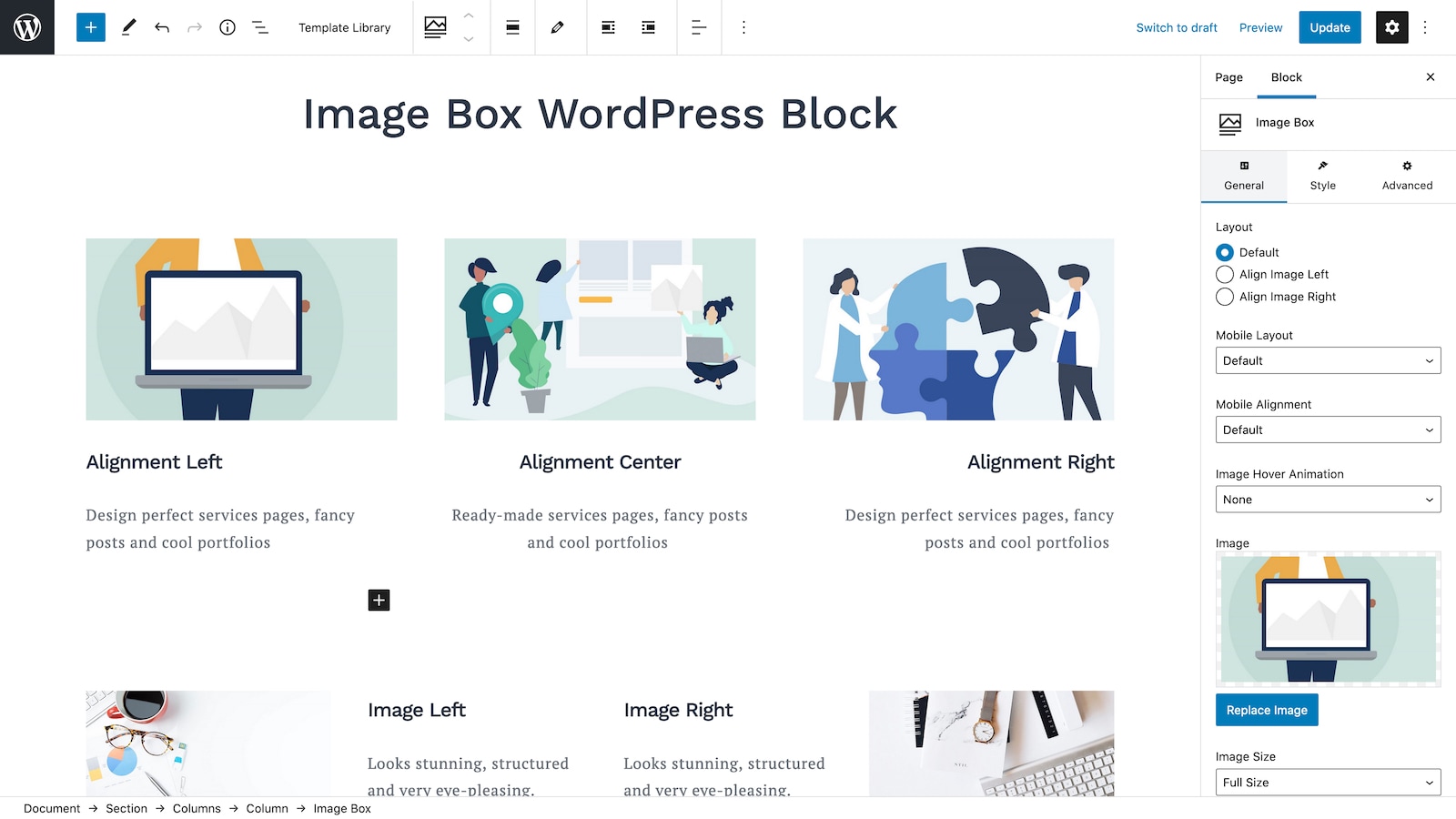
Image Box WordPress Block. 
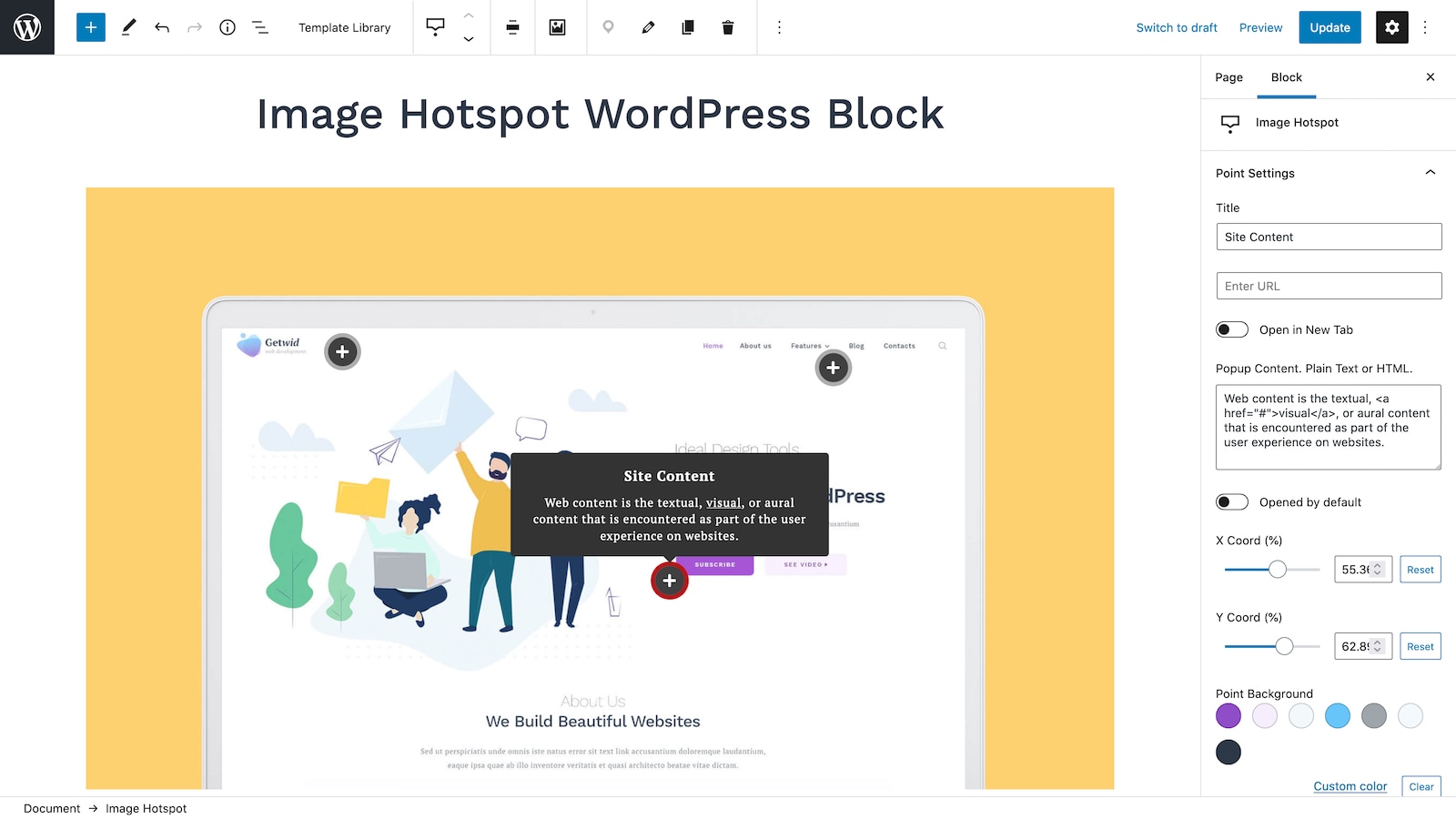
Image Hotspot WordPress Block. 
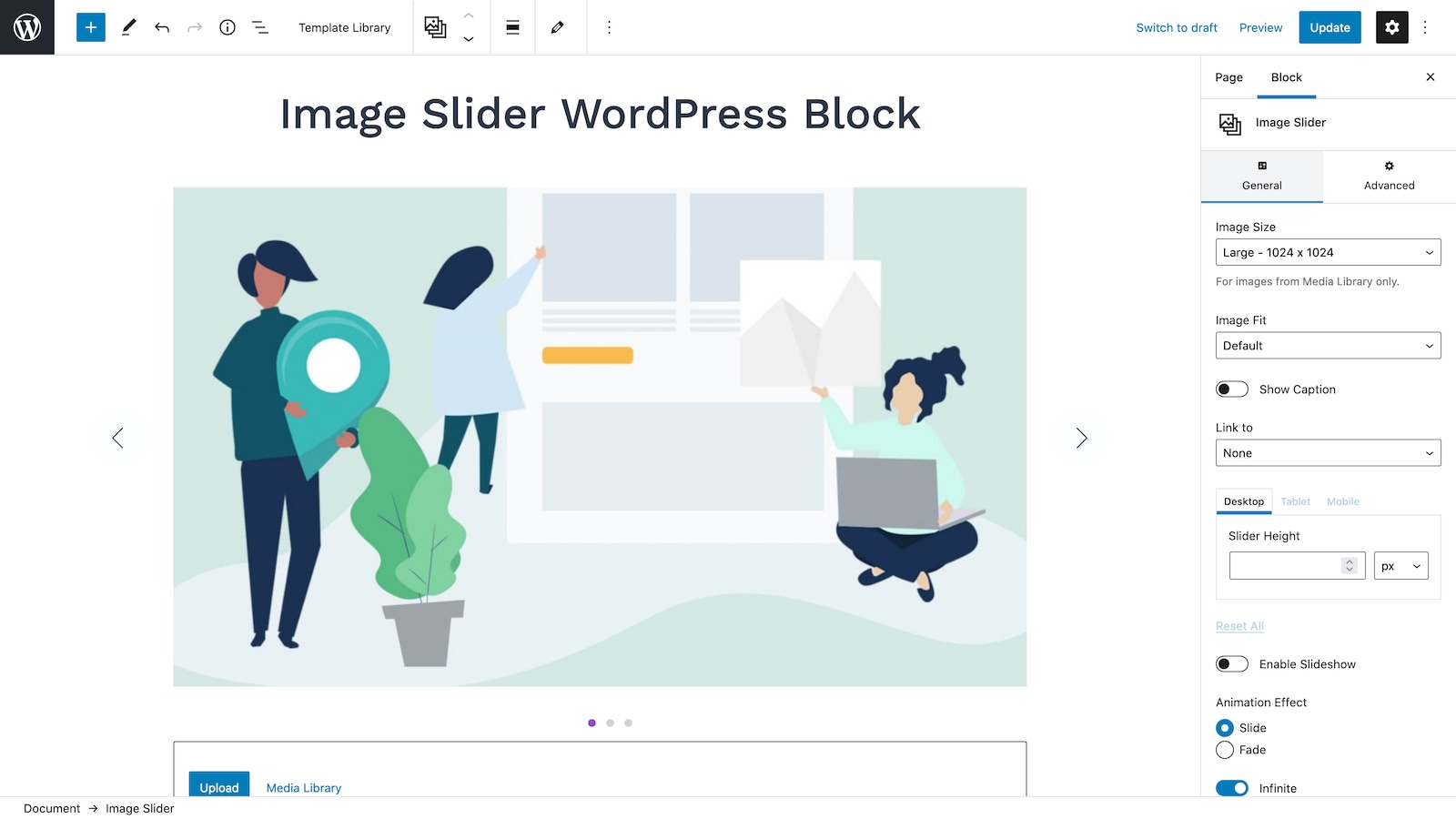
Image Slider WordPress Block. 
Image Stack Gallery WordPress Block. 
Instagram WordPress Block. 
Mailchimp WordPress Block. 
Media & Text Slider WordPress Block. 
Person WordPress Block. 
Posts Carousel WordPress Block. 
Posts Grid / List WordPress Block. 
Posts Slider WordPress Block. 
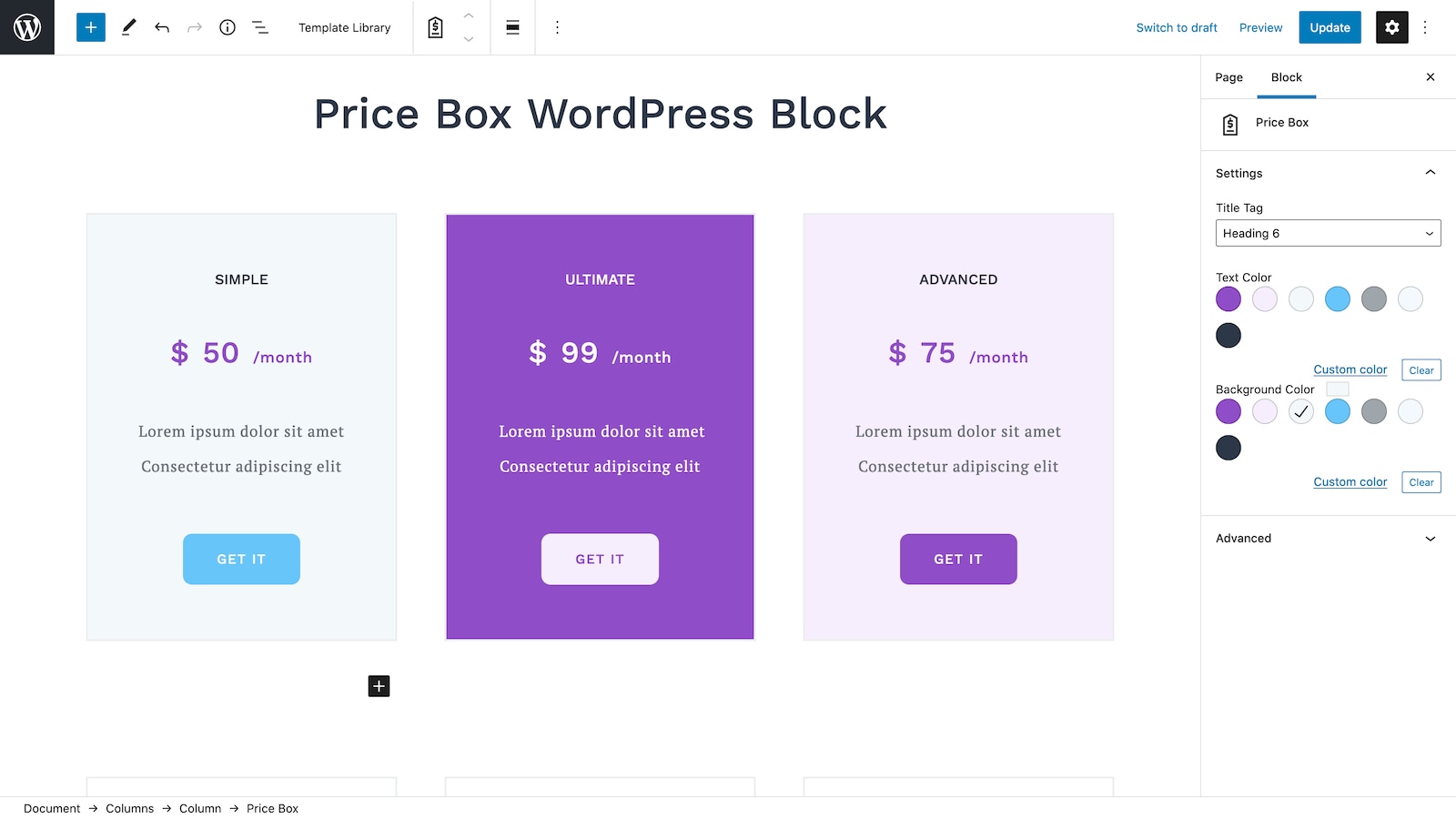
Price Box WordPress Block. 
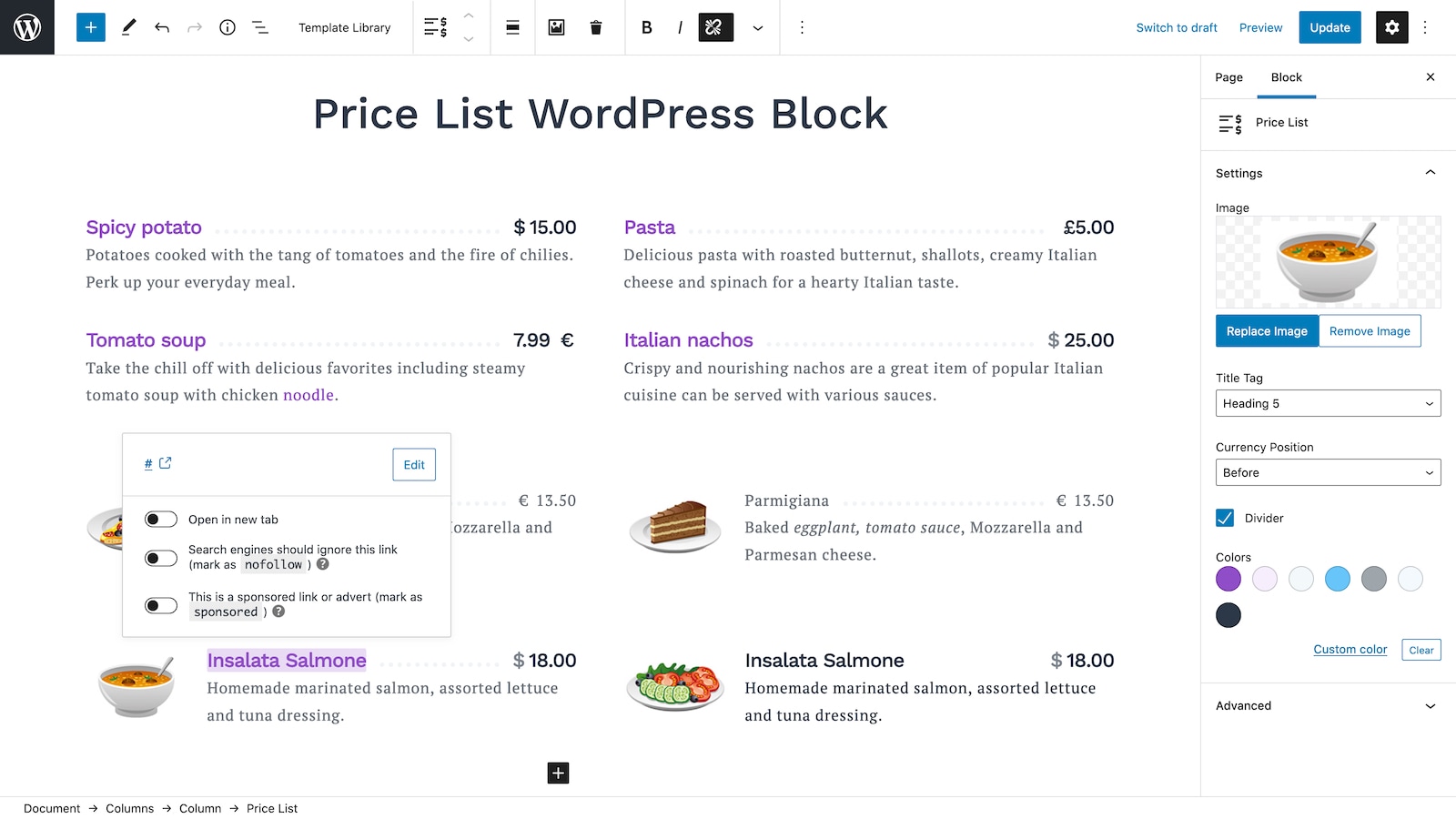
Price List WordPress Block. 
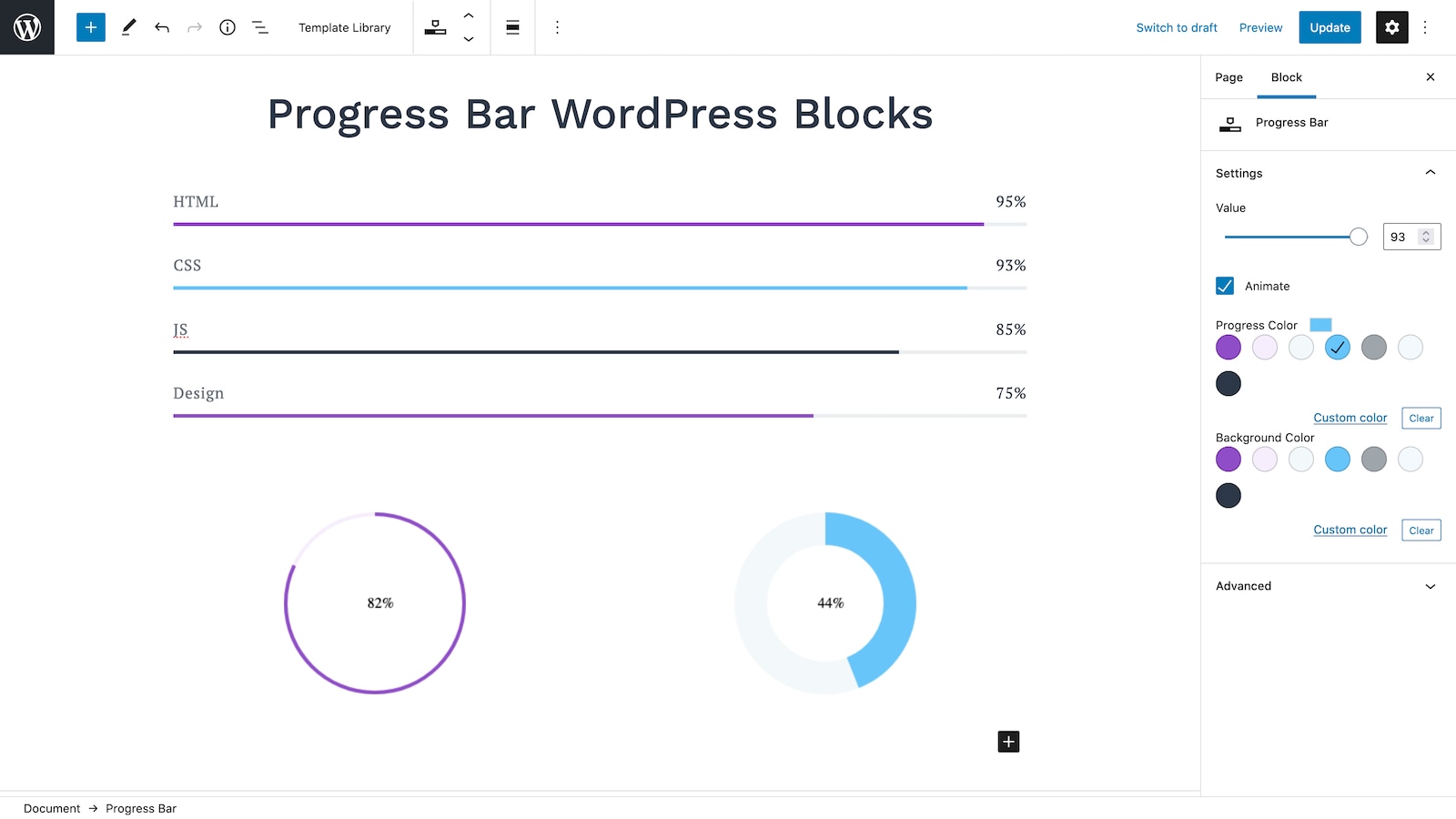
Progress Bar WordPress Block. 
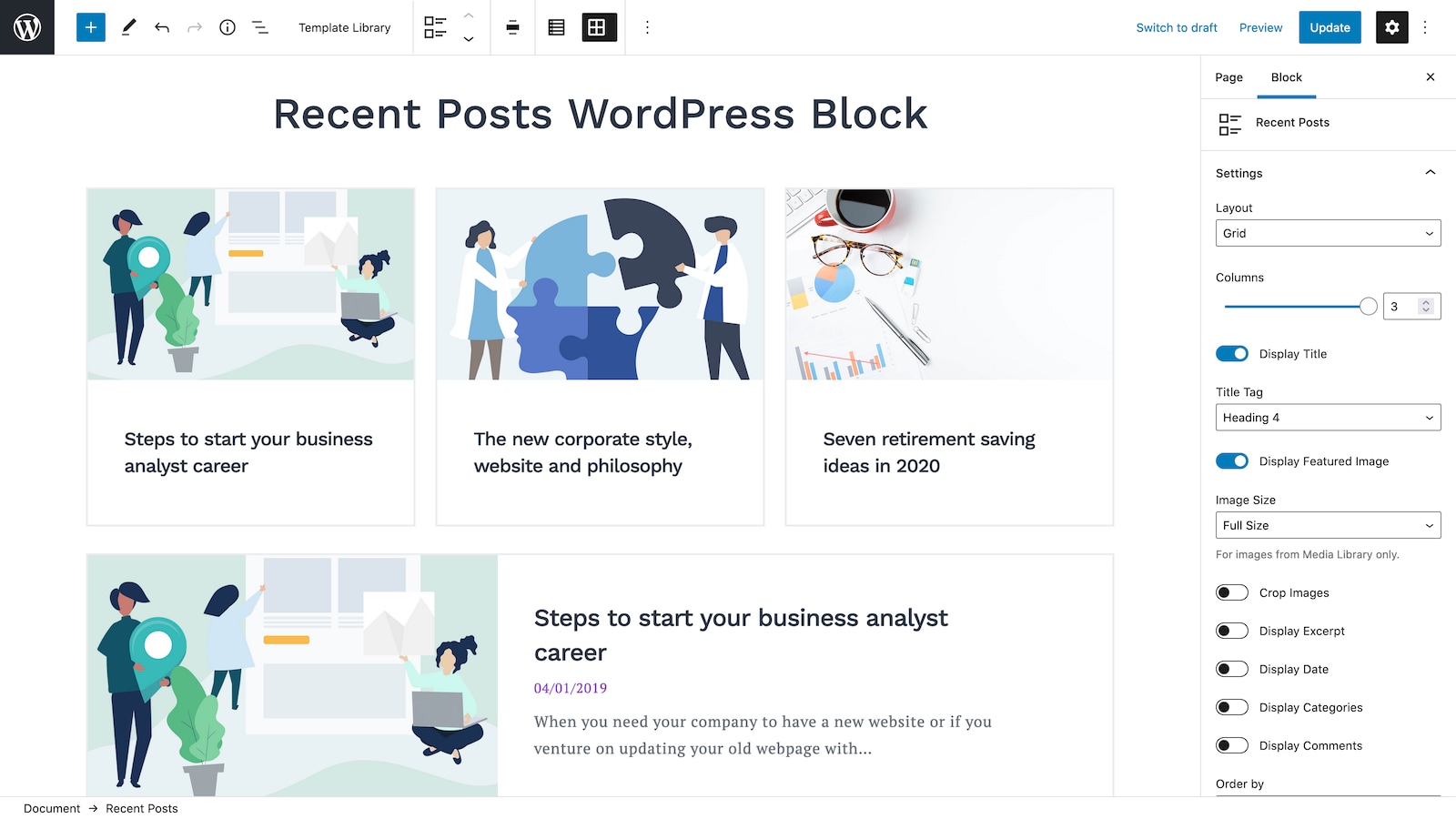
Recent Posts WordPress Block. 
Social Links WordPress Block. 
Table of Contents WordPress Block. 
Testimonial WordPress Block. 
Video Popup WordPress Block. 
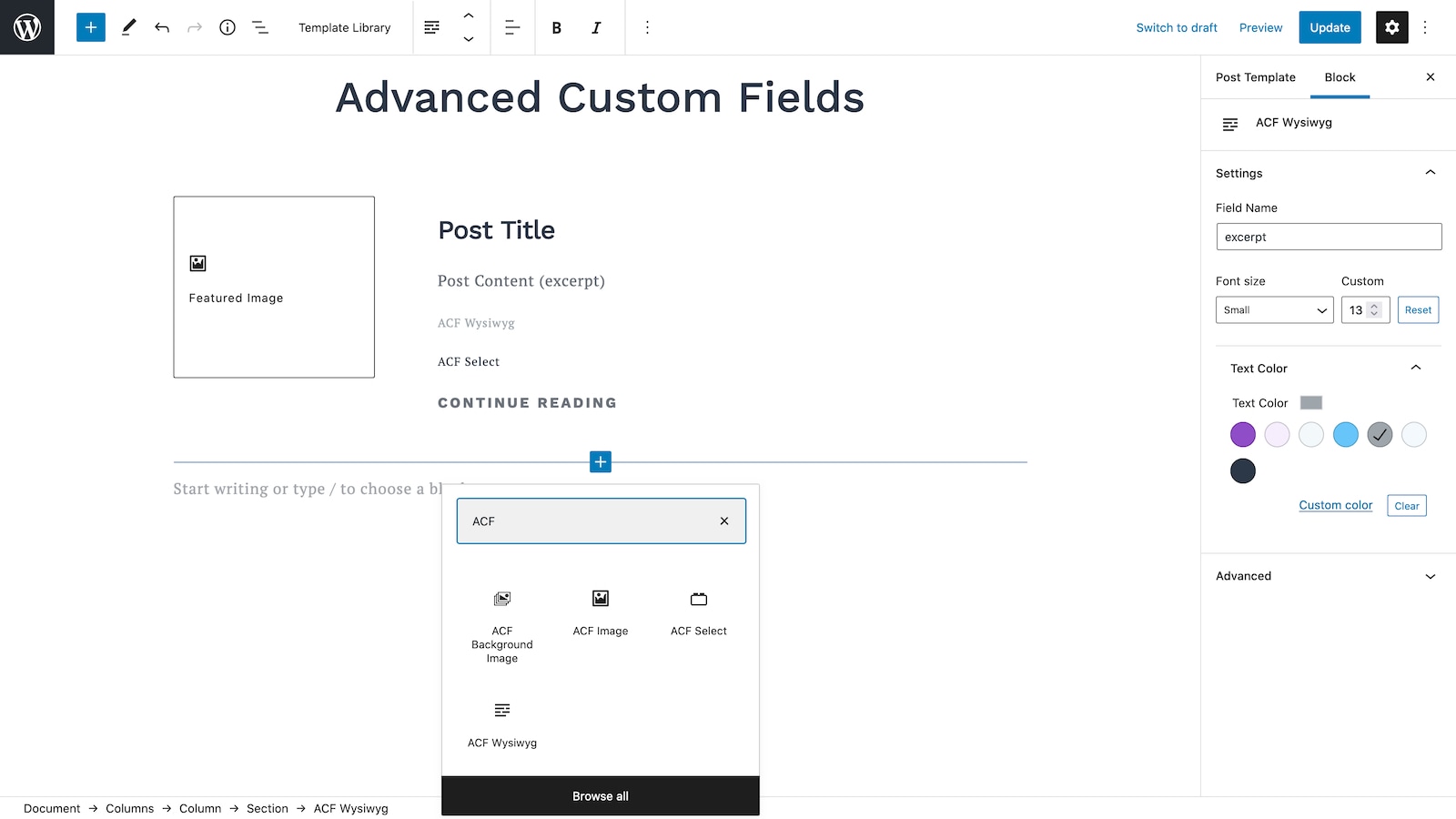
Advanced Custom Fields WordPress Block. 
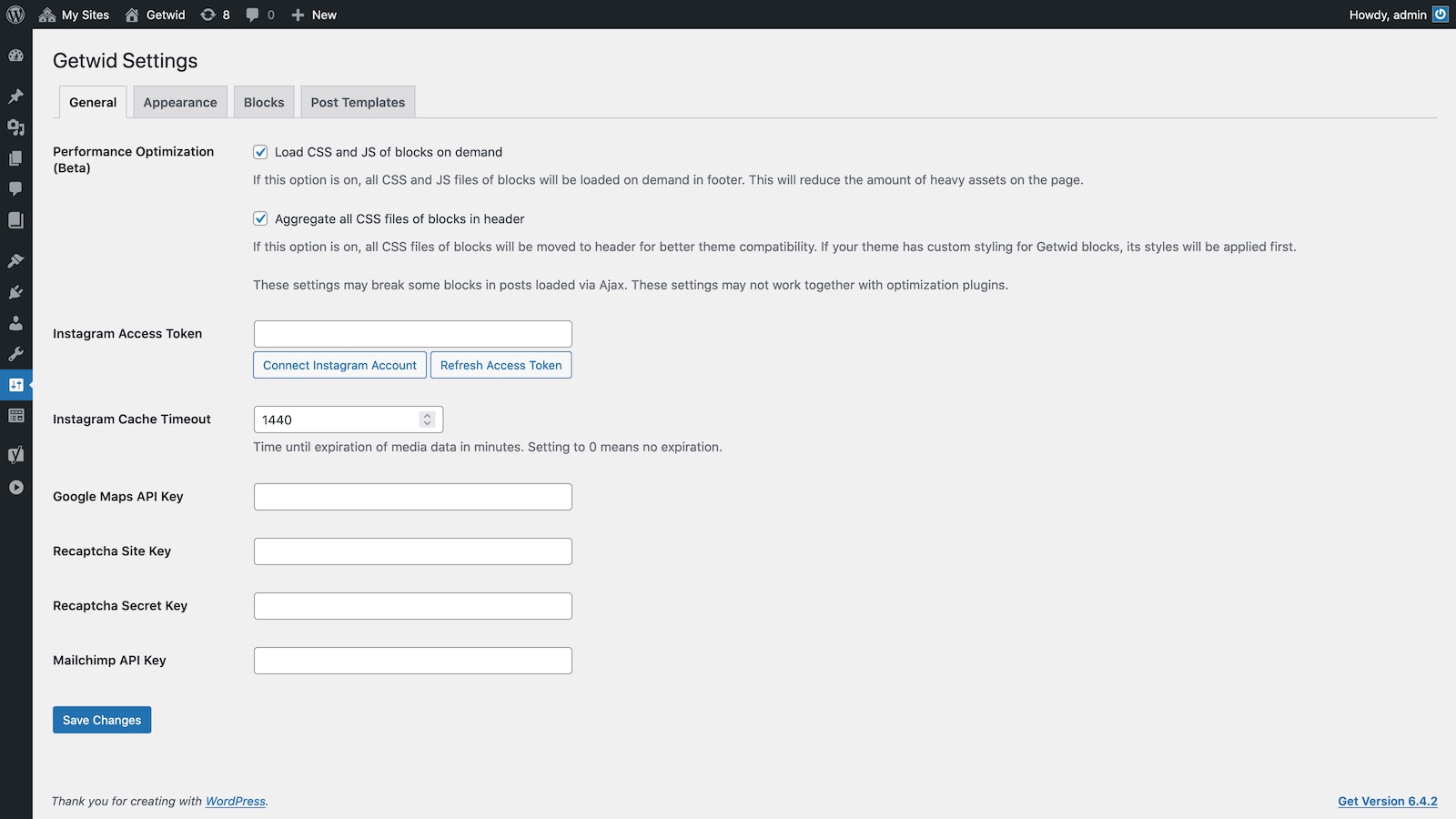
Settings. 
预先设计的模板和区块。
区块
该插件提供了42个区块.
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
- Getwid - Gutenberg Blocks
安装
- 将插件上传到 /wp-content/plugins/ 目录。
- 通过 WordPress 的”插件”菜单激活 Getwid WordPress 插件。
- 在下一页或文章中使用 Getwid。
常见问题
-
How to turn off blocks I don’t need in the Getwid Gutenberg WP plugin?
-
在 Getwid 1.5.3或更高版本中,您可以通过”设置”、”撰写”、”向下滚动以禁用Getwid区块”、选择所需的区块并单击”保存”来禁用不需要的 WordPress 区块。
-
插件可以使用于任何 WordPress 主题吗?
-
您的主题相当于一个区块的容器和样式机制。我们确保 Getwid 区块最大限度地继承来自您的主题的默认样式 – 除非您添加自己的样式!Getwid 也使用 Twenty Twenty主题 – 他们是一对很好的搭档。
-
如果我停用插件,Getwid 内容会怎样?
-
您的内容将以简化格式显示;重新激活 Getwid 后,它会恢复到最初的外观。
-
Getwid 区块是否已准备好翻译?
-
是。该插件可与主要翻译插件配合使用。
-
我可以使用自己的图标吗?
-
对。默认情况下,Getwid 使用字型很棒的图标,但您可以 加上你自己的。
-
Can I use custom fonts?
-
Yes. By default Getwid uses Google Fonts but you can disable them or add custom.
-
我可以更改”近期文章”区块的布局吗?
-
是。复制此文件:
\getwid\includes\templates\recent-posts\post.php到{your_theme}\getwid\recent-posts\。 -
我可以把它和其他区块插件一起使用吗?
-
肯定啦!可以将 Getwid 与核心和第三方区块插件一起使用。
评价
贡献者及开发者
更新日志
2.0.7, Mar 29 2024
- Fixed an issue where pagination in post-based blocks didn’t work correctly on the static front page.
2.0.6, Mar 20 2024
- Improved Contact Form block – added Group and Columns to allowed child blocks list.
- Minor bugfixes and improvements.
2.0.5, Jan 12 2024
- Improved the way to modify reCAPTCHA Site Key and Secret Key.
- Improved Contact Form block – Google reCAPTCHA applied to all Contact Forms if Site Key and Secret Key are set.
- Removed Captcha – Contact Form child block.
2.0.4, Jan 08 2024
- Fixed an issue with the Accordion, Toggle, Tabs, Icon, Section blocks that may cause errors in the widgets editor.
2.0.3, Nov 17 2023
- Improved email formatting for contact form submissions.
2.0.2, Oct 27 2023
- Added Instagram Access Token encryption.
2.0.1, Sep 18 2023
- Fixed an issue when the Table block didn’t work correctly in WordPress 6.3.