描述
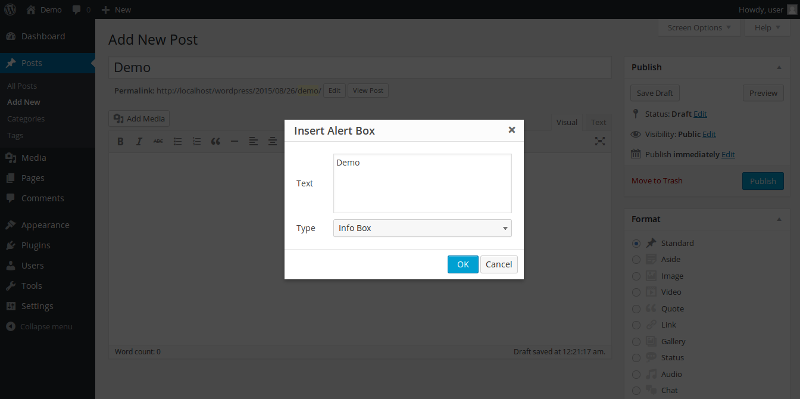
Use responsives alert boxes with shortcodes.
Is easy, only use the shortcode.
Example: For a info message use:
[alert type=”success”]Your text here[/alert]
Also you can change the icon size:
[alert type=”success” icon-size=”big”]Your text here[/alert]
Shortcode attributes:
-
type (defines the style of the alert box):
- info (display a info style box)
- success (display a success style box)
- warning (display a warning style box)
- danger (display a danger style box)
-
icon_size (defines the icon size):
- normal (icon normal size)
- small (icon small size)
- big (icon big size)
- hide-icon (no display the icon)
[alert type=”type” icon-size=”icon-size”]Your text here[/alert]
- Demo & Examples: http://www.rafael.mardojai.com/simple-alert-boxes-plugin/
- Github repository: https://github.com/mardojai/Simple-Alert-Boxes-Wordpress-Plugin
安装
- Download the plugin
- Upload the plugin directory to the
/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
常见问题
- Installation Instructions
-
- Download the plugin
- Upload the plugin directory to the
/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
评价
2019 年 6 月 16 日
It does the job.
2019 年 1 月 14 日
Don't try this plugin. Especially using Elementor. (and shortcode inside Elementor) It just doesn't work. Maybe after the author update it, I will change my review.
2016 年 9 月 3 日
This plugin is just great! The alert boxes look pretty and are easy to customize. You can simply change the icon, colors, etc. in the plugin editor, if you want to!
Besides the developer of the plugin is a really nice guy who will help you out with any issues.
贡献者及开发者
更新日志
1.4.0
- CSS improvements
- Render others shortcodes inside the shortcode
1.3.1
- CSS improvements
1.3.0
- Plugin now uses Dashicons
- New icon size attribute
- CSS improvements
- TinyMCE plugin improvements
1.2.0
- TinyMCE Plugin
1.1.0
- Optimized Shortcodes
- Support bold, italic, links and more
1.0.0
- 自适应的界面
- 短码